
Mục Lục
Cấu trúc Website chuẩn SEO là gì?
Cấu trúc website chuẩn SEO là cơ hội để có xếp hạng cao hơn trong công cụ tìm kiếm và đặc biệt đem lại trải nghiệm người dùng tốt. Cấu trúc chặt chẽ và sắp xếp hợp lý trang đặc biệt quan trọng nhưng hầu hết các website chưa quan tâm vấn đề này đúng mức để nó lộn xộn và không có tổ chức tốt.

Hãy cùng Vidco tìm hiểu về 6 bước tạo cấu trúc website chuẩn SEO trong bài viết dưới đây nhé!
6 Bước tạo cấu trúc website chuẩn SEO
Bước 1. Kế hoạch lập hệ phân cấp cho website
Nếu bạn đang bắt đầu xây dựng một website, bạn đang có một vị trí tuyệt vời để lên kế hoạch xây cấu trúc site tốt nhất có thể cho SEO. Bạn có thể phác thảo trên giấy hoặc dùng Excel hoặc Visio miễn là hỗ trợ tốt cho việc dựng cấu trúc trang.
Hệ thống phân cấp là cách để tổ chức thông tin đơn giản và có ý nghĩa. Hệ thống phân cấp cũng sẽ trở thành điều hướng và cấu trúc URL, vì vậy mọi thứ quan trọng bắt đầu từ đây.
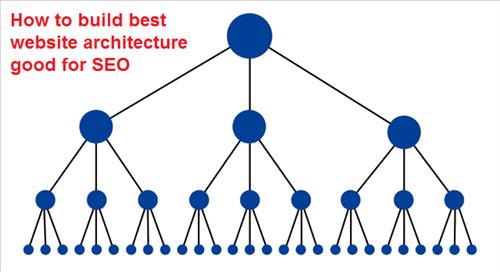
Hệ thống phân cấp trang web trông như sau:

Một số tính năng của cây phân cấp:
Hãy tạo cây phân cấp hợp lý: Không phức tạp hóa quá trình này, hãy đơn giản vì lợi ích riêng và dễ dàng cho trình thu thập của search engine và sử dụng của người dùng. Mỗi danh mục chinh phải là duy nhất và khác biệt. Mỗi danh mục con phải liên quan tới danh mục chính.
Giữ số lượng các danh mục chính trong khoảng 2-7 mục. Trừ khi trang của bạn rất lớn như Amazon.com bạn không muốn có quá nhiều danh mục chính. Nếu có nhiều hơn 7 danh mục chính bạn nên xem xét và tổ chức lại để giảm số mục chính.
Cố gắng tạo sự cân bằng các chuyên mục con (sub category) trong mỗi chuyên mục chính. Nếu một mục có 14 tiểu mục, mục khác chỉ có 3 tiểu mục điều này dẫn đến sự mất cân bằng của cây phân cấp.
Bước 2: Tạo cấu trúc URL để điều hướng phân cấp
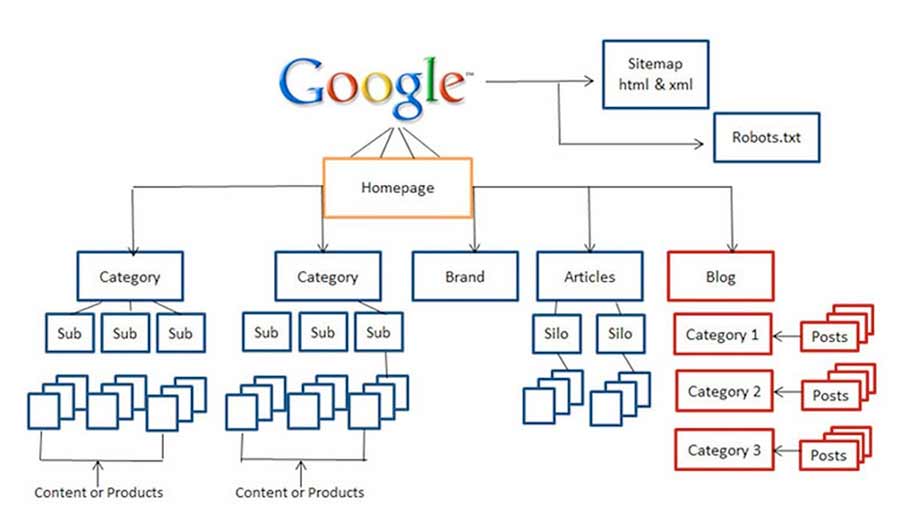
Yếu tố chính thứ 2 là việc xây dựng cấu trúc URL hợp lý. Nếu đã tạo ra cấu trúc phân cấp hợp lý thì việc tạo ra cấu trúc URL tốt không quá khó khăn. Cấu trúc URL sẽ được phân cấp như sau:

Bước 3: Tạo điều hướng trong HTML hoặc CSS
Khi bạn tạo menu, hãy giữ cho code đơn giản nhất có thể. HTML và CSS là phương pháp an toàn và tốt. Mã hóa trong Javascript, Flash và Ajax sẽ hạn chế khả năng của trình thu thập và đánh chỉ mục nội dung.
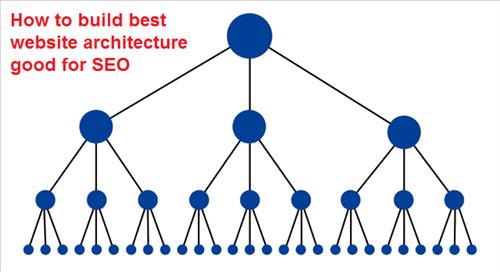
Bước 4: Cây phân cấp không quá 3 mức
Cấu trúc điều hướng website của hệ thống phân cấp không nên để sâu quá 3 mức sẽ khó khăn cho cả người dùng và search engine phải nhấp nhiều lần mới đến được trang cần đến.
Đặc biệt những nội dung quan trọng không nên để quá sâu. Một trang web có hệ phân cấp tốt không bắt người dùng nhấp chuột quá 3 lần để đến được tất cả các trang.
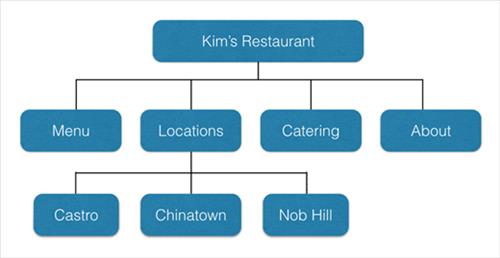
Bước 5: Tạo menu trên Header liệt kê danh sách các mục chính của trang
Tổ chức hệ thống phân cấp trong menu, các chuyên mục nhỏ được thả xuống bằng hiệu ứng CSS, nên sử dụng cấu trúc điều hướng bằng ancho text thay vì hình ảnh như thế sẽ tốt hơn cho SEO
Bước 6: Xây dựng liên kết nội bộ toàn diện trên website.
Liên kết nội bộ là bộ khung của website để trình bày nội dung trên đó như xương và thịt của cơ thể cần hợp lý và hoàn hảo.
Đó là lý do tại sao liên kết nội bộ lại quan trọng:
- Liên kết nội bộ giúp điều hướng người dùng trang web
- Giúp thiết lập hệ thống phân cấp thông tin
- Giúp chia sẻ sức mạnh Pagerank (link juice ranking power) giữa các trong trong website.
Tạo ra một liên kết nội bộ chặt chẽ và mạnh mẽ như các bó cơ, liên kết của cấu trúc trang web như bộ xương khung chính của website, điều đó đem lại sự vững chắc như xây một tòa nhà có thiết kế kiến trúc tốt.

