
Mục Lục
Với mong muốn website mình hiển thị nội dung với nhiều ngôn ngữ khác nhau!? Vậy thì việc hiểu và sử dụng “hreflang” là điều bạn cần phải nắm rõ khi SEO Technical. Cùng VIDCO tìm hiểu về thẻ Hreflang và vị trí để đặt thẻ này.
Thẻ Hreflang là gì?

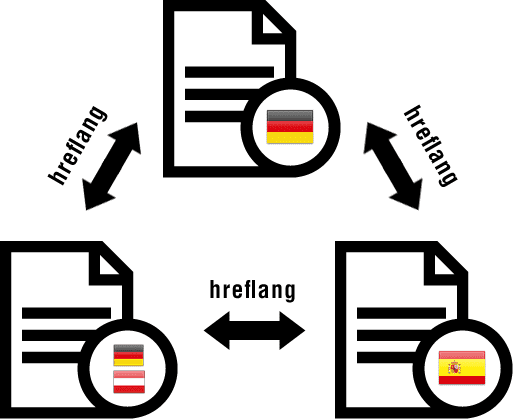
Thẻ hreflang là một đoạn mã giúp Google xác định ngôn ngữ của website cung cấp kết quả tìm kiếm cho người dùng.
Mã cho phép một trang web quốc tế cung cấp kết quả dựa trên ngôn ngữ tìm kiếm hoặc vị trí của người tìm kiếm.
Mẫu code:
<link rel=”alternate” href=”http://example.com” hreflang=”zh-sg” />
Mã này cho Google biết rằng phiên bản tiếng Trung của trang được hiển thị cụ thể đến người đọc Singapore.
Những vị trí Thẻ Hreflang

Google Support cho bạn biết rằng thẻ Hreflang sẽ được đặt ở 3 vị trí:
- Trong phần đầu HTML của trang dưới dạng liên kết
- Trong HTTP header (đối với các tệp không phải HTML như PDF)
- Trên XML sitemap
Dạng liên kết trong phần đầu HTML của trang
Thuộc tính hreflang trông giống như sau:
rel=”alternate” href =”(URL)” hreflang=”(ngôn ngữ và mã quốc gia)”
rel=”alternate” : Tương tự như thẻ rel=”canonical”, đây là mã cho các công cụ tìm kiếm biết có một phiên bản khác của trang web này.
href= : URL theo sau href= là vị trí của trang được chỉ định.
hreflang= : Thuộc tính hreflang chỉ định quốc gia và ngôn ngữ của trang thay thế. Sử dụng ngôn ngữ và mã quốc gia để chỉ định trang web nào sẽ hiển thị.
Mã ngôn ngữ cần tuân theo kiểu mã gồm hai chữ cái của ISO 639-1 khi được viết trong thẻ.
Ví dụ: en (tiếng Anh), es (tiếng Tây Ban Nha), zh (tiếng Trung).
Nếu bạn chỉ dịch một trang trong cùng một quốc gia, thì mã quốc gia là không cần thiết. Tuy nhiên, nếu bạn sử dụng mã quốc gia, mã đó phải tuân theo định dạng ISO 3166-1 Alpha 2 – Ví dụ: au (Úc), sg (Singapore).
Khi viết thẻ hreflang, hãy luôn đặt mã ngôn ngữ trước sau đó là mã quốc gia.
Ví dụ: en-au, es-us, zh-sg.
Trong HTTP header (các tệp không phải HTML như PDF)
Tiêu đề HTTP nên được sử dụng để triển khai hreflang cho các tệp PDF và nội dung không phải HTML trên trang web của bạn. Điều này không liên quan gì đến các thẻ HTML trên trang <head> hoặc <header> nhưng được đặt trong phần phụ trợ của một website.
Tuy nhiên, để xác định một tài liệu PDF trên website bằng các phiên bản tiếng Anh và tiếng Pháp, liên kết sẽ xuất hiện trong tiêu đề HTTP giống như sau:
Link: <http://en.example.com/document.pdf>; rel=”alternate”; hreflang=”en”,
<http://fr.example.com/document.pdf>; rel=”alternate”; hreflang=”fr”
Trên XML Sitemap
Cách thứ ba được đề xuất để triển khai hreflang trên một website là thông qua sitemap.xml.

