
Mục Lục
Seo hình ảnh là gì và làm thế nào để có thể tối ưu hóa hình ảnh một cách hiệu quả nhất. Đây có thể nói là thắc mắc chung của tất cả những ai đang làm SEO.
Chúng ta không thể nào phủ nhận được vai trò quan trọng của hình ảnh. Hình ảnh làm cho website của bạn trở nên hấp dẫn hơn, gia tăng khả năng thu hút khách hàng tiềm năng.
Tuy nhiên, có rất nhiều người đang làm seo hầu như chỉ chú tâm đến phần nội dung mà vô tình bỏ quên đi việc tối ưu hoá seo hình ảnh. Như vậy, nếu bạn không có sự tối ưu hoá phù hợp thì xem như bạn đang lãng phí một cơ hộ rất lớn để tiếp cận khách hàng.
Seo hình ảnh là gì và làm thế nào để có thể tối ưu hóa hình ảnh một cách hiệu quả nhất. Đây có thể nói là thắc mắc chung của tất cả những ai đang làm SEO.
Chung ta bắt đầu thôi nào!
Tối ưu Responsive Images (Mẹo tiết kiệm thời gian tải)
Nói cách khác: Đây là quá trình bạn tối ưu hình ảnh các kích thước sao cho nó phù hợp với các kích thước của màn hình khác nhau đến người dùng.
Tôi sẽ giúp bạn hiểu rõ hơn về Responsive Images hoạt động như thế nào với một vài ví dụ nhanh sau đây:
- Người dùng A xem website bạn từ Desktop, vì vậy website của bạn cần phải cung cấp một phiên bản lớn hình ảnh.
- Người dùng B xem website của bạn từ Tablet, vì vậy website của bạn cần cung cấp phiên bản hình ảnh có kích thước trung bình.
- Khi người dùng C xem website của bạn từ thiết bị Mobile, tất nhiên website của bạn phải cung cấp cho họ một phiên bản hình ảnh có kích thước nhỏ hơn phiên bản trên máy tính.
Nếu bạn hoàn thành tốt quá trình này bạn sẽ ghi điểm rất cao đối với người tiêu dùng.

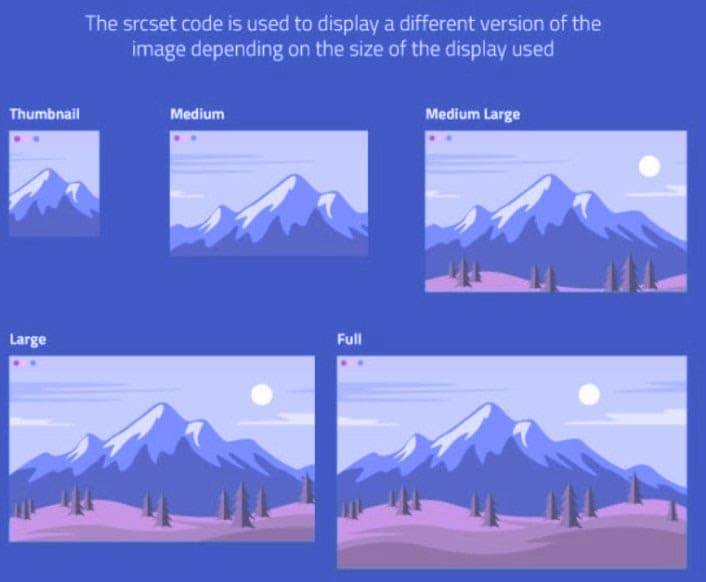
Và nó trông như thế này:
<img src = ”image.jpg” srcset = ”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
Nếu bạn không phải là một lập trình viên. Đừng lo!
WordPress sẽ tự động tạo srcset cho bạn (bắt đầu từ WordPress 4.4).
Đối với mỗi hình ảnh tải lên WordPress, nó tạo ra các phiên bản sau:
- Hình thu nhỏ: Hình cắt vuông (150px x 150px).
- Trung bình: Đã đổi kích thước để cạnh dài nhất có chiều rộng hoặc chiều cao 300 pixel.
- Lớn vừa: Đã đổi kích thước thành rộng 768 pixel.
- Lớn: Đã thay đổi kích thước để cạnh dài nhất có chiều rộng hoặc chiều cao là 1024 pixel.
- Đầy đủ: Hình ảnh gốc.
Tất cả những gì bạn cần nghĩ đến là: Tối ưu hình ảnh bằng cách thay đổi kích thước hình thành kích thước lớn nhất mà nó sẽ được hiển thị.
Sử dụng Lazy Loading
Bạn có thể thấy khi bạn sử dụng quá nhiều hình ảnh trong cùng mỗi bài đăng và đồng thời tải tất cả những hình ảnh đó lên cùng nhau, bài đăng sẽ MÃI MÃI display.
Đó là lý do tại sao bạn nên sử dụng Lazy Loading.
Lazy Loading là nơi trình duyệt định hướng việc tải hình ảnh (hoặc bất kỳ đối tượng nào khác như video, video nhúng,…) cho đến khi chúng cần được hiển thị trên màn hình.
Tất cả các hình ảnh khác chỉ được điều chỉnh và tải khi chúng cần – tức là khi bạn cuộn xuống phần đó của trang.

Lazy Loading sẽ cải thiện đáng kể thời gian tải trang của bạn. Tuy nhiên, một vấn đề…
Nếu như phần mềm này không được triển khai đúng cách, hình ảnh có thể sẽ bị ẩn khỏi các công cụ tìm kiếm. Rất may, Google có một hướng dẫn hữu ích giải thích cách tải đúng cách. Tất cả các phương pháp mà họ đã đề xuất đều có liên quan đến việc bạn sử dụng Javascript – có nghĩa là bạn sẽ cần một số kỹ năng để phát triển web ninja.
Browser Cache: Cách sử dụng giúp cải thiện SEO hình ảnh
Nếu bạn đã thực hiện chiến dịch SEO, tôi chắc rằng bạn đã từng tranh luận về vấn đề này: Social có tác động đến thứ hạng SEO hay không?
Đây là sự thật: “Tín hiệu” trên mạng xã hội KHÔNG phải là một yếu tố giúp website của bạn được tăng xếp hạng. Ít nhất không phải là một yếu tố xếp hạng TRỰC TIẾP.
Cụ thể như sau:
Google không thể nhìn thấy được mọi thứ diễn ra bên trong các trang mạng xã hội. Facebook, Instagram, LinkedIn và những thứ khác không thể truy cập vào Google Bots.
Do đó, chỉ có một vài yếu tố mà Google có thể thấy (lượt thích, lượt chia sẻ,…) đây là những tín hiệu không đầy đủ và hầu như bị google bỏ qua. Mặc dù các tín hiệu trên social không ảnh hưởng quá nhiều đến thứ hạng tìm kiếm. Điều đó có nghĩa là social không tốt cho SEO?
Câu trả lời là: Tuyệt đối không!
Khi nội dung của bạn được chia sẻ trên các social media, bạn sẽ gia tăng tiềm năng cho các liên kết và xây dựng đọc giả cho thương hiệu của mình. Cả hai điều này đều rất cần thiết trong quá trình thực hiện chiến dịch SEO. Để có thể thực hiện bạn có thể tham khảo hướng dẫn sau:
Bước 1. Bạn cần thêm các nút chia sẻ lên social ở đầu và bên cạnh bài đăng, như thế này:

Bước 2. Bạn có thể tạo và cho hiển thị các nút chia sẻ trên mọi ảnh

Bonus: Các Tool hỗ trợ tối ưu hình ảnh như Image Sharer của Sumo

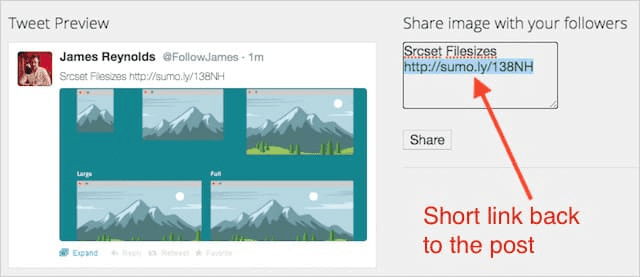
Tuy nhiên, khi người dùng chia sẻ hình ảnh của bạn, Image Sharer sẽ cung cấp cho họ thêm một liên kết để quay lại nội dung của bạn, từ đó gián tiếp thúc đẩy lưu lượng truy cập đến website bạn!

Sử dụng Content Delivery Network (CDN) để tăng tốc thời gian tải hình ảnh
Đây là siêu hack Image SEO.
Khi bạn sử dụng CDN, hình ảnh của bạn sẽ được tải nhanh hơn. Trên thực tế, thử nghiệm của Woorkup đã chứng minh nếu như một trang sử dụng CDN sẽ tải nhanh hơn gấp 2 lần so với một trang không có CDN .
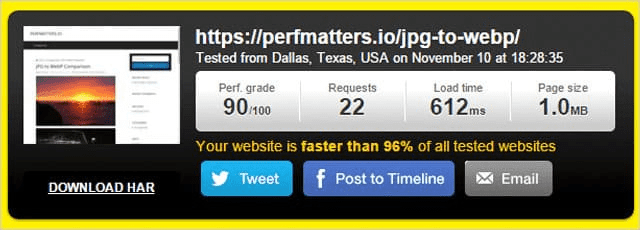
Đây là thời gian tải trang mà không có CDN:

612 mili giây. Không quá tệ phải không nào!
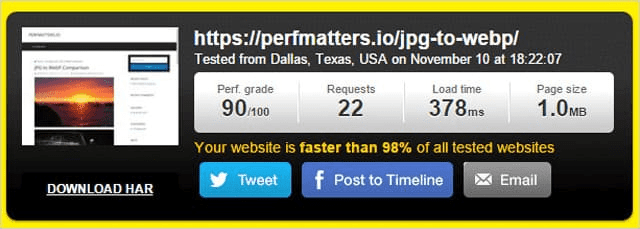
Và đây là trang có bật Content Delivery Network

378 mili giây. Nhanh hơn rất nhiều rồi đúng không!
Chỉ cần bạn thêm CDN, thời gian tải đã giảm đi 56,64%. =)))
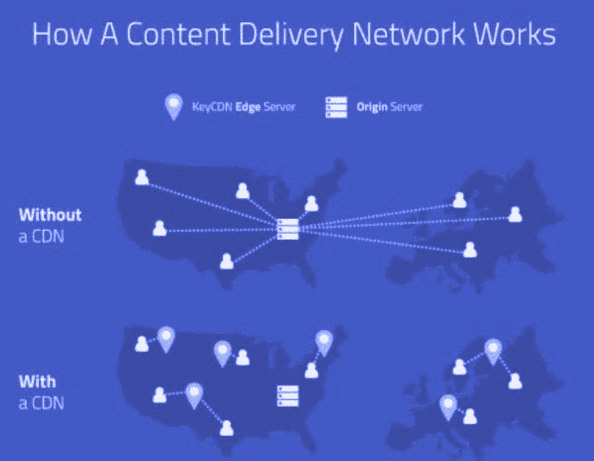
Cách CDN hoạt động:
Thay vì cung cấp hình ảnh của bạn từ một máy chủ trung tâm, CDN sẽ lưu trữ phiên bản đã được lưu trong bộ nhớ cache của hình ảnh ở nhiều vị trí địa lý khác nhau, được gọi là Points of Presence (hoặc viết tắt là POP):
Bởi vì nội dung của bạn đã được cung cấp từ POPs gần với người sử dụng (và không phải trên một máy chủ hàng ngàn dặm)…
Nó tải nhanh như chớp!

Có rất nhiều CDN bạn có thể tận dụng:
- Cloudflare – (có sẵn bậc miễn phí)
- KeyCDN
- Amazon CloudFront – (có sẵn cấp miễn phí)
- Google Cloud CDN – (có bản dùng thử miễn phí)
Và, nhiều nhà cung cấp dịch vụ lưu trữ như WP Engine có CDN được tích hợp sẵn. Nhưng, hãy lưu ý…
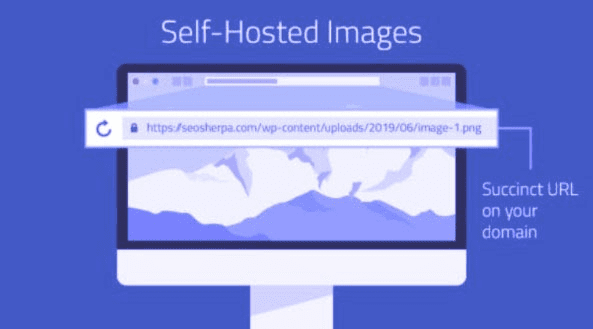
Khi bạn sử dụng CDN, hình ảnh của trang bạn sẽ không “nằm” trên trang web của bạn. Có nghĩa là các URL của hình ảnh đã từng trông như thế này:

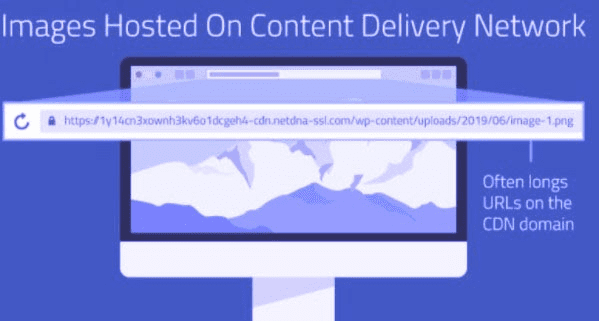
Bây giờ trông sẽ như thế này:

Điều này sẽ ảnh hưởng xấu cho SEO, bởi vì: Nếu như mọi người nhúng hình ảnh của bạn vào website họ, họ sẽ thấy liên kết trở lại vị trí CDN chứ không phải là tên miền của bạn. Có nghĩa là bạn bỏ lỡ các liên kết và cả những lưu lượng truy cập có giá trị.
Do đó, tôi khuyên bạn nên thiết lập bản ghi CNAME.
Sử dụng Open Graph và Twitter Cards để hiển thị Rich Snippets và Maximize Social Sharing (Công thức 3 bước)
Khi ta nhắc đến tag Open Graph và tag Twitter tôi đã luôn nhắm đến mục tiêu: Tối ưu hóa tỷ lệ chuyển đổi để có thể hiển thị trên social media. Khi chúng được thực hiện đúng cách, các “tag” này sẽ biến đổi như các đoạn mã trên social media thành nam châm tỷ lệ click cực kỳ hấp dẫn.
Để có thể tối đa hóa CTR bằng cách sử dụng thẻ og: image, bạn chỉ cần thực hiện đúng 3 bước đơn giản sau:
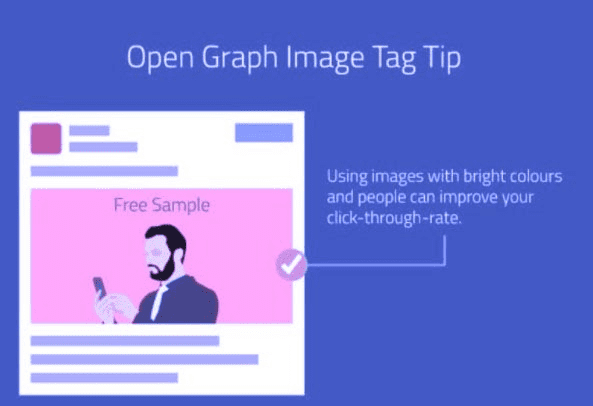
Bước 1: Chọn một hình ảnh sẽ làm nổi bật trong nguồn cấp tin tức. Hình ảnh được sử dụng màu sắc tươi sáng và/hoặc có người hoạt động đặc biệt tốt.

Chú thích phụ – Đảm bảo khớp hình ảnh bạn với trang (hoặc bài đăng) để giảm thiểu tỷ lệ thoát và tối đa hóa chuyển đổi.
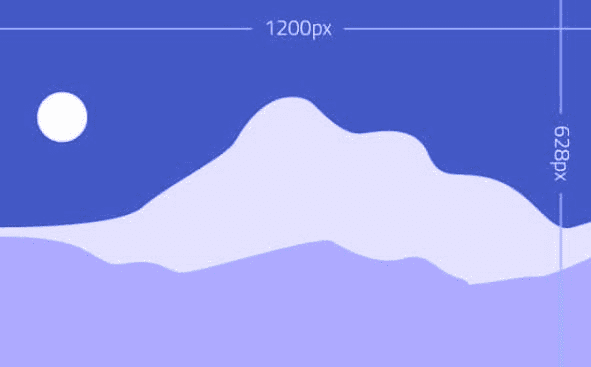
Bước 2: Thay đổi kích thước của hình ảnh thành: rộng 1200px x cao 628px.

Xác định vị trí hình ảnh trong mã Open Graph.
<! – Dữ liệu biểu đồ mở ->
<meta property = ”og: title” content = ”Title Here” />
<meta property = ”og: type” content = ”article” />
<meta property = ”og: url” content = ”http://www.example.com/” />
<meta property = ”og: image” content = ” http://example.com/image.jpg ” />
<meta property = ”og: description ”Content =” Mô tả tại đây ”/>
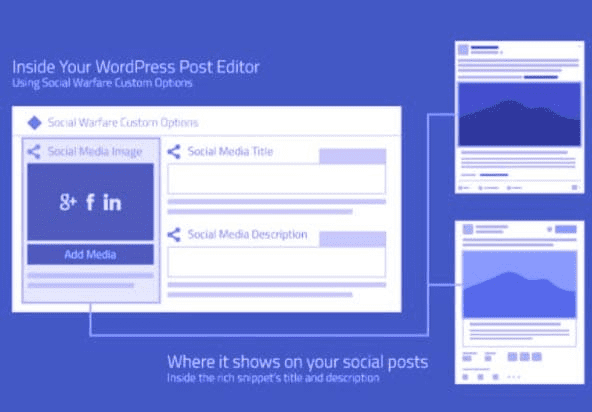
Nếu bạn đang sử dụng plugin Yoast SEO hoặc thẻ social media meta, mã này được tạo tự động khi bạn hoàn thành các trường cần thiết:

Bonus: Mẹo Open Graph và Twitter Card
- Điều chỉnh lại các ý tưởng headline không sử dụng làm title cho các thẻ Open Graph và Twitter Cards của bạn.
- Chỉnh sửa hình ảnh và mô tả của chúng dựa trên ý tưởng của bài viết. Hiển thị hình ảnh và văn bản sẽ thu hút sở thích riêng của từng đối tượng ở trên mạng.
- Mặc dù Twitter được cho là mặc định đối với Open Graph tag nếu không có Twitter Card markup nào trên trang, bạn sẽ có được kết quả được kiểm soát tốt hơn nếu như dùng cả hai loại markup trên trang. Nói cách khác, hãy cố gắng tận dụng cả hai cho tất cả các social media sites trong cài đặt plugin đã chọn của bạn.
Sử dụng Schema Markup
Ngoài việc tạo hình ảnh. Cho đến gần đây, hầu như hình ảnh của bạn đã KHÔNG tạo nên được bất kì sự nổi bật gì trên Google Image search đúng không!? Nhưng sau đó có thể bạn đã được Google đã giới thiệu điều này và bạn đã lướt qua nó.
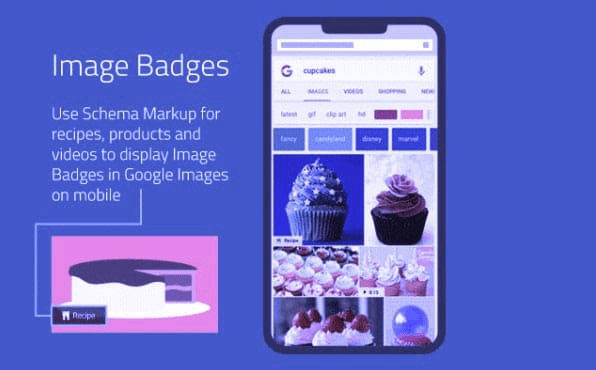
Image Badges

Image Badges thường hiển thị ở góc dưới cùng bên trái của hình thu nhỏ hình ảnh khi người dùng tìm kiếm trên ứng dụng Google dành cho Android và trên web di động.
Nói cách khác: Image Badges này được hiển thị cho đại đa số người tìm kiếm vì các truy vấn tìm kiếm trên thiết bị di động nhiều hơn các truy vấn trên desktop 60:40 theo Statista .
Mục đích của Google với Image Badges là phân loại nội dung cho người tìm kiếm:

Và, giúp họ tìm thấy những gì mà họ đang mong muốn. Hãy tưởng tượng điều này một chút:
Joan muốn nướng bánh nướng, nhưng cô ấy không biết loại nào.
Tuy nhiên, tìm một hình ảnh với công thức có thể là thách thức đối với cô ấy. Trong quá trình tìm kiếm hình ảnh của Joan đã dẫn cô đến một trang chỉ có hình ảnh về bánh nướng, còn một tìm kiếm khác dẫn cô đến một website chuyên dành cho những người thích bánh nướng, mọi thứ về bánh nướng nhưng không có công thức… Bạn có thể cảm thấy được sự thất vọng của Joan.
Nhưng, bạn có thể giúp Joan (và những người khác như cô ấy) bằng cách thêm schema markup vào các trang trên website để những huy hiệu này được hiển thị.
Hiện tại, Google hỗ trợ bốn loại đánh dấu hình ảnh: Sản phẩm, công thức nấu ăn, video và GIF.
Bạn chỉ cần thêm đánh dấu lược đồ thích hợp vào trang.
- Recipe markup vào các trang công thức.
- Product markup vào các trang sản phẩm.
- Video markup vào các trang có video.
Tổng kết
Để SEO hình ảnh tốt, bạn sẽ phải triển khai qua rất nhiều bước. Trong bối cảnh Google đang ngày càng nhận diện hình ảnh tốt hơn, bạn nên… Đảm bảo tối ưu hình ảnh và tất cả yếu tố có liên quan khác nhằm đem đến một trải nghiệm tốt hơn cho người dùng cũng như SEO.
Hãy lưu ý những điểm sau khi chèn hình ảnh vào bài viết:
- Sử dụng hình ảnh liên quan tương ứng với nội dung
- Đặt tên file hình ảnh thích hợp
- Đảm bảo kích thước hình ảnh tương ứng với kích thước ảnh khi được hiển thị
- Dùng srcset nếu có thể
- Giảm dung lượng file để tải nhanh hơn
- Thêm caption khi cần để dễ scan trang hơn
- Dùng alt text cho hình ảnh thay vì title text
- Thêm cấu trúc dữ liệu vào hình ảnh trên website của bạn
- Thêm tag OpenGraph và Twitter Card cho hình ảnh
- Không canh hình ảnh sang bên trái. Hãy canh chỉnh bên phải hoặc chính giữa
- Sử dụng hình ảnh trong XML sitemap
Bên cạnh yếu tố SEO và UX (trải nghiệm người dùng), tối ưu hóa hình ảnh cho website còn giúp tăng Conversion cho doanh nghiệp của bạn. Do vậy, hãy chú ý hơn đến việc SEO hình ảnh (tối ưu hình ảnh) – Một yếu tố quan trọng mà rất rất nhiều người hiện đang bỏ lỡ.
Chúc bạn thành công!
Cảm ơn bạn đã đọc hết bài viết trên của VIDCOGROUP mọi ý kiến và thắc mắc vui lòng để lại dưới phần Comment.
Tham khảo bài viết liên quan:
- Technical SEO: Hướng dẫn sử dụng Technical SEO
- 7 Bước đơn giản giúp bạn triển khai SEO Google Map
- Yoast SEO là gì? Hướng dẫn cách sử dụng Yoast SEO từ A-Z
- SEO Onpage là gì? Hướng dẫn SEO Onpage từ cơ bản đến nâng cao.
- SEO Hình ảnh: Hướng dẫn SEO hình ảnh dành cho người mới bắt đầu
- SEO hình ảnh: 7 Mẹo hữu ích giúp bạn seo hình ảnh lên top google

