
Mục Lục
Facebook Canvas là một hình thức quảng cáo tuyệt vời nơi cung cấp cho người dùng một trải nghiệm di động nhập vai thông qua quảng cáo. Vậy tạo quảng cáo Facebook Canvas thế nào?
Nói về hình thức chạy quảng cáo facebook ads này thì nó tương tự như Instant Articles của Facebook, nó cho phép các nhà xuất bản có thể chia sẻ thông tin về sản phẩm của mình ngay lập tức, bỏ qua việc thời gian tải chậm. Tuy nhiên, nó không hoàn toàn giống nhau cho lắm. Nó cũng không phải một hình thức Feed trên Website của bạn.
TechCrunch đã mô tả Facebook Canvas là một hình thức “Quảng cáo tức thì”. Canvas cho phép bạn tạo một mẫu thiết kế quảng cáo độc đáo với sự kết hợp của văn bản, hình ảnh, video, băng tải, tin tức về sản phẩm và nhiều hơn nữa.
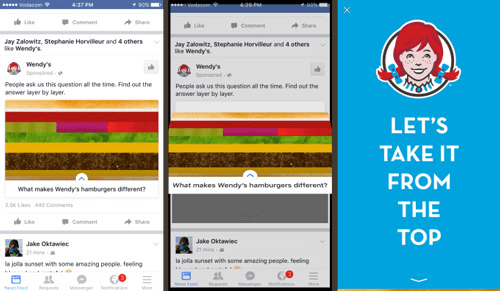
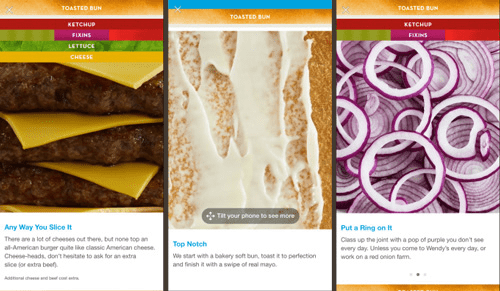
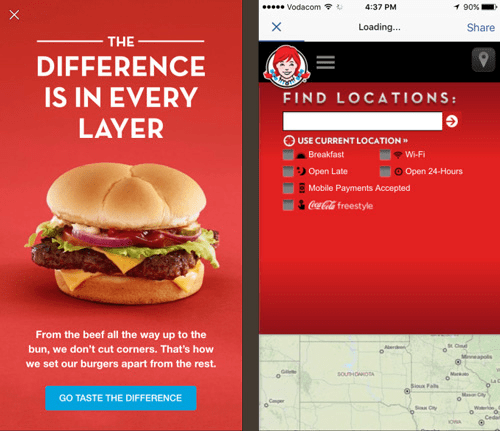
Dưới đây là ảnh chụp màn hình điện thoại từ TechCrunch về hình thức quảng cáo Facebook Canvas được tạo bởi Webdy’s…

Sau khi nhấp vào, tiếp tục di chuyển để có thể xem thêm chi tiết của nội dung này…

Và cứ thế tiếp tục cuộn xuống…

Tạo quảng cáo Canvas theo tôi là khá dễ – hoặc ít nhất nó cũng dễ dàng hơn các hình thức QC khác. Facebook sẽ cung cấp các công cụ hỗ trợ bạn tạo ra chúng một cách dễ dàng nhất có thể.
Hướng dẫn tạo các quảng cáo Facebook Canvas
Bạn có muốn tạo quảng cáo Facebook Canvas cho riêng mình? Hãy để tôi hướng dẫn bạn từng bước một để có thể tạo quảng cáo một cách nhanh chóng và dễ dàng nhất có thể nhé:
1. Truy cập Canvas từ Page của bạn.
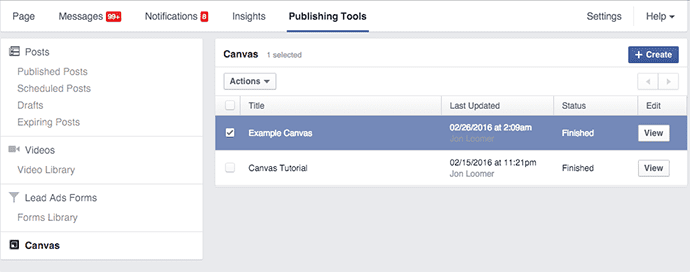
Để truy cập vào Canvas, click vào “Publishing Tools” ở trong Page của bạn.

Ở phía bên tay trái, bạn sẽ thấy một tùy chọn cho Canvas.
Từ đây, bạn có thể xem các mẫu Canvas bạn đã từng tạo trước đây hoặc tạo một mẫu mới. Lưu ý là bạn không thể chỉnh sửa với những mẫu bạn đã tạo trước đó.
2. Tạo Canvas của bạn: Khái niệm cơ bản.
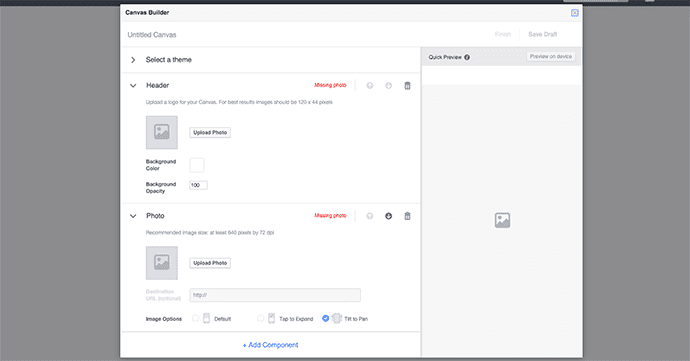
Hãy tạo một cái mới bằng cách click vào nút “Create” ở phía trên. Sau đó, bạn sẽ thấy như sau:

Trước tiên, hãy đặt tên cho Canvas

Ở phía bên tay trái, bạn sẽ có thể thêm vào các thành phần để tạo Canvas. Còn phía bên phải sẽ giúp bạn xem trước mẫu quảng cáo của bạn xem chúng trông như thế nào khi được xuất bản ra
Mặc định, Facebook sẽ yêu cầu bạn thêm một chủ đề, tiêu đề, hình ảnh và các nút. Nhưng bạn có thể thêm, xóa và di chuyển bất kỳ mục nào mà bạn muốn.
Ở dưới cùng, click vào nút “Add Component” để thêm các mục khác nhau

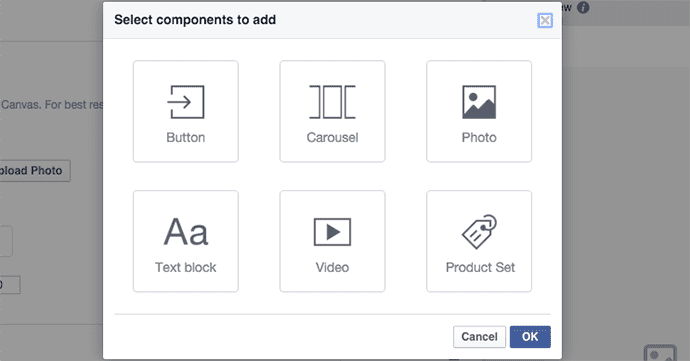
Như bạn thấy, bạn có thể thêm bất kỳ những mục dưới đây:
Button: Các nút
Carousel: Thẻ quay vòng
Photo: Ảnh
Text Block: Khối văn bản
Video
Product Set: Bộ sản phẩm
Bạn có thể lựa chọn một trong những mục đó và click “OK” để thêm chúng vào Canvas của bạn. Bạn cũng có thể thêm nhiều mục nếu bạn muốn.
3. Tạo Canvas của bạn: Lựa chọn Theme.
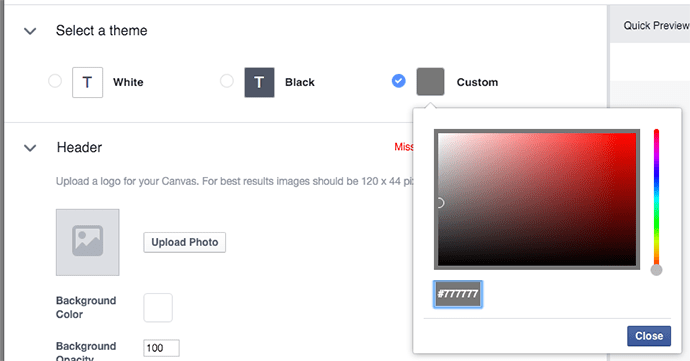
Về cơ bản, các Theme gần giống như là một phông nền cho các khối văn bản. Bạn có thể lựa chọn màu Trắng (White), Đen (Black) hay Tùy chỉnh (Custom). Nếu như bạn chọn Custom, click vào ô màu bên cạnh màu Black.

Sau đó bạn có thể chọn màu sắc cho Theme của bạn bằng cách nhập mã Hex hoặc chọn màu trong bảng màu có sẵn.
4. Tạo Canvas của bạn: Header.
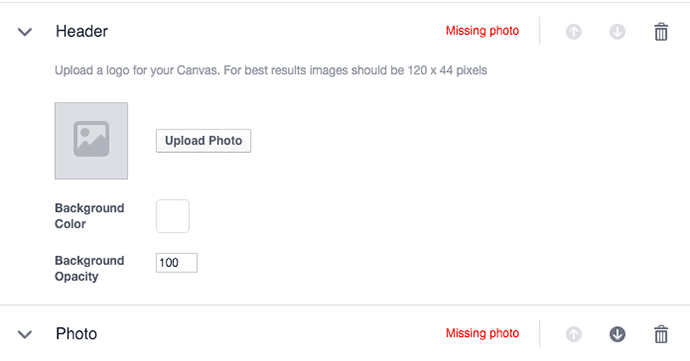
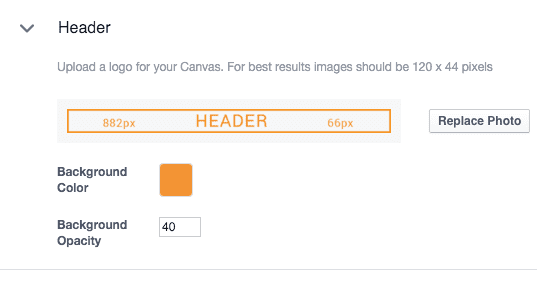
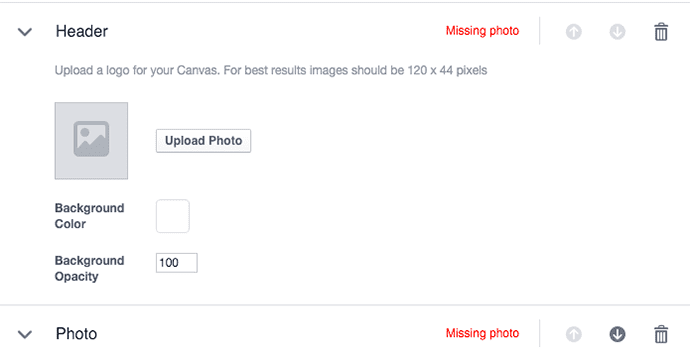
Bạn có thể chèn một Header mà nó luôn cố định ở trên cùng Canvas của bạn.

Vì một lý do nào đó, Facebook sẽ đưa ra các lời đề nghị về kích thước ảnh là 120x44px. Như vậy ảnh sẽ khá là nhỏ. Nhưng trang trợ giúp Facebook Canvas nói rằng kích thước tối đa của Header lên tới 882x66px.
Nếu như Header của bạn trong suốt, bạn có thể lựa chọn màu nền (Background Color) cũng như độ trong suốt (Background Opacity) cho nó.

Hãy nhớ rằng nó sẽ ở trên cùng Canvas của bạn, do đó bạn nên thiết lập nó một cách kĩ càng.
5. Tạo Canvas của bạn: Video.
Nếu như bạn muốn thêm Video, Facebook sẽ mang đến cho bạn một vài gợi ý như sau:
1. Độ phân giải tối thiểu là 720p
2. Nên dùng Video có hướng dọc (Portrait). Nếu video nằm ngang (Landscape) sẽ tự động thay đổi kích thước.
3. Tránh dùng Video toàn màn hình
4. Độ dài của Video không nên vượt quá 2 phút. Bạn có thể chèn nhiều Video trong Canvas nhưng tổng thời gian của tất cả Video đó không được lớn hơn 2 phút.
5. Nên sử dụng Video định dạng MP4 hoặc MOV.
6. Khung đầu tiên sẽ là hình ảnh thu nhỏ cho Video (bạn không thể thay đổi chúng). Nhưng nó không quá quan trọng vì Video sẽ tự động phát khi bạn cuộn tới nó.
Điều gây ấn tượng với tôi đó là Video trong Canvas sẽ tự động phát với âm thanh và lặp đi lặp lại. Và ngay sau khi bạn cuộn qua Video, thì nó sẽ tự động dừng lại.

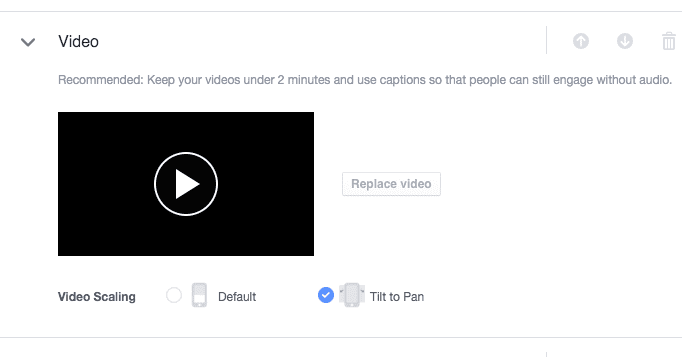
Để mở rộng Video, bạn có 2 tùy chọn đó là “Default” hoặc “Tilt to Pan”
Nếu như bạn chọn Default, Video sẽ vừa đúng với màn hình
Nếu như bạn chọn “Tilt to Pan”, Video sẽ phóng to, và bạn có thể nghiêng điện thoại để xem các khu vực khác. Kiểu này sẽ rất phù hợp với việc quảng bá các Tour du lịch bằng Video độ phân giải cao.
6. Tạo Canvas của bạn: Ảnh (Photo).

Khi thêm ảnh vào trong Canvas của bạn, Facebook đưa ra 3 sự lựa chọn đó là:
Default
Tap to Expand
Tilt to Pan
Một lần nữa, có một điều lạ trong quá trình tạo ảnh trên Canvas, Facebook khuyên rằng nên chọn hình ảnh khoảng 640 pixel với dpi tối thiểu là 72. Tuy nhiên, điều đó là không đúng với các thông số mà họ đưa ra.
Dưới đây là yêu cầu về thiết kế hình ảnh, theo như Facebook:
Hình ảnh sử dụng toàn bộ chiều rộng màn hình theo mặc định
Hình ảnh có chiều rộng đầy đủ là 1.080 pixel
Bạn có thể sử dụng hình ảnh rộng hơn nếu chọn tùy chọn hiển thị vừa với chiều cao (Tilt to Pan)
Hình ảnh có chiều cao đầy đủ là 1.920 pixel
Bạn có thể sử dụng hình ảnh cao hơn nếu chọn tùy chọn hiển thị vừa với chiều rộng (Tap to Expand)
Nên sử dụng định dạng ảnh là PNG hoặc JPG
Bạn có thể sử dụng tối đa 20 ảnh trong Canvas
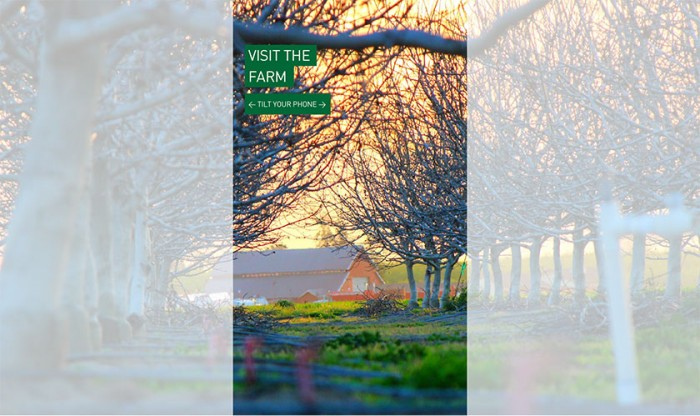
Nếu như bạn sử dụng tùy chọn “Tilt to Pan”, Facebook sẽ chỉ tập trung vào phần giữa của hình ảnh. Dưới đây là một ví dụ:

7. Tạo Canvas của bạn: Thẻ quay vòng (Carousel).
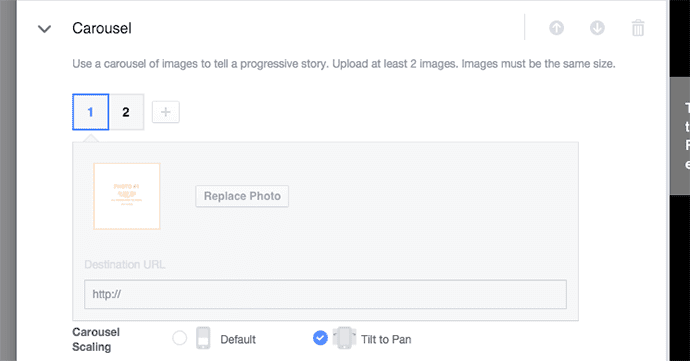
Bạn có thể thêm thẻ quay vòng (Carousel) vào Canvas, bao gồm ít nhất là 2 hình ảnh. Tương tự như việc tạo quảng cáo thẻ quay vòng (Carousel), nó sẽ chỉ có hình ảnh cùng với 1 link đi kèm mặc định, và không nhất thiết phải là hình vuông giống như Carousel Ads.

Tùy chọn mở rộng bao gồm: Default và Tilt to Pan. Nếu bạn chọn Default, ngoài việc chèn ảnh bạn có thể chèn thêm Link vào. Mặt khác, nếu chọn Tilt to Pan, bạn chỉ có thể chèn ảnh vào thôi.
Dưới đây là thông số kỹ thuật về Carousel theo như Facebook:
Không có yêu cầu về tỉ lệ của hình ảnh, nhưng tất cả hình ảnh phải cùng kích thước.
Chiều rộng tối đa là 1080 pixel
Chiều cao tối đa là 1920 pixel
Nên sử dụng định dạng ảnh PNG hoặc JPG
Sử dụng tối đa 10 hình ảnh trên mỗi Carousel.
8. Tạo Canvas của bạn: Khối văn bản (Text Block).

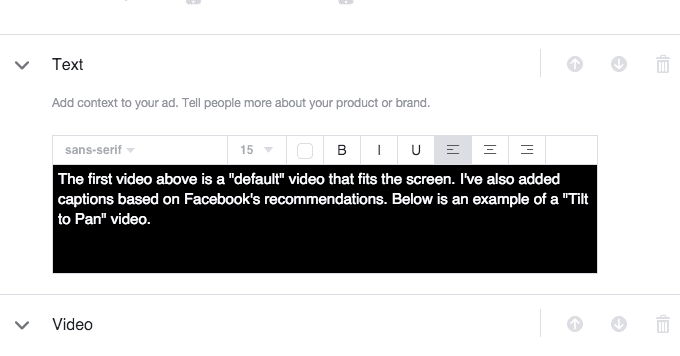
Khối văn bản (Text blocks) là cách tốt nhất để có thể truyền tải thông tin trong Canvas của bạn.
Bạn có thể điều chỉnh những yếu tố sau:
Font face
Font size
Color
Bold, Italics, Underline
Alignment
Bạn không được phép viết quá 500 ký tự trong mỗi khối văn bản.
9. Tạo Canvas của bạn: Bộ sản phẩm (Product Set).

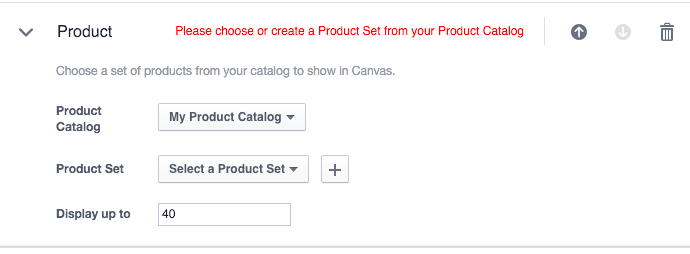
Nếu như bạn có một chuỗi các sản phẩm khác nhau, bạn cũng có thể cho nó hiển thị ở đây. Nó sẽ hoạt động theo cơ chế quảng cáo động (Dynamic Product Ads).
Hiện tại, bạn không thể thay đổi thứ tự xuất hiện của những mặt hàng này, và Facebook sẽ tự động hiển thị tối đa là 40 sản phẩm trong cùng thời điểm.
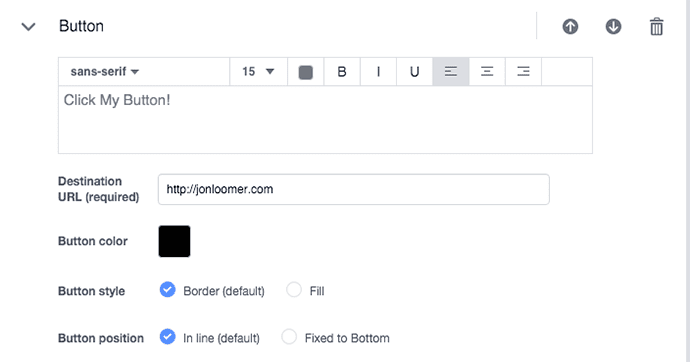
10. Tạo Canvas của bạn: Nút (Button).

Tùy chọn cuối cùng đó là Nút (Button). Đó là cơ hội để có thể thu hút người dùng click vào Link bạn đặt sẵn. Trong mỗi nút, bạn sẽ chỉ được viết tối đa 30 ký tự.
Một trong những lựa chọn tối ưu đó là bạn có thể hiển thị nút ở dưới cùng hoặc cố định ở trên Canvas (giống như cố định Header ở đầu).
11. Tạo Canvas của bạn: Save, Preview and Finish.
Sau khi bạn hoàn thành, hãy nhớ ấn Save Canvas ở góc trên cùng bên phải. Trước khi click vào “Finish”, bạn nên xem lại thành quả của mình. Sau khi click vào “ Preview on Device”, Facebook sẽ gửi thông báo rằng bạn có thể xem nó ngay trên điện thoại.

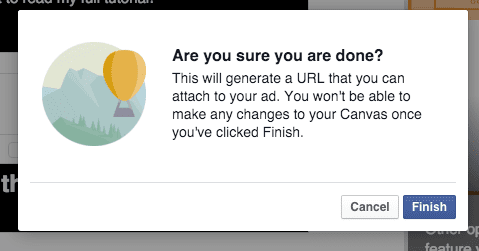
Bạn nên xem kĩ thành quả của mình trước khi ấn Finish vì một khi bạn đã hoàn thành Canvas thì bạn sẽ không thể chỉnh sửa nó được nữa.

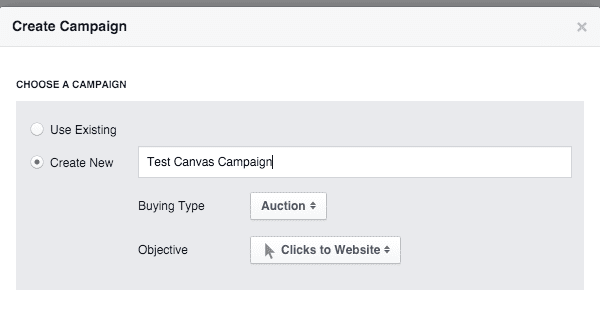
12. Tạo Campaign, Ad Set and Ad.
Đầu tiên, tạo một Campaign với 2 Objective đó là Click to Website hoặc Website Conversions.

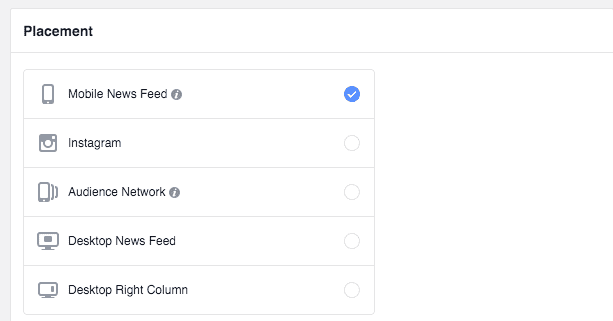
Ở mục Ad Set, bạn nên chọn Mobile News Feed vì Canvas chỉ hiển thị trên di động (Mobile).

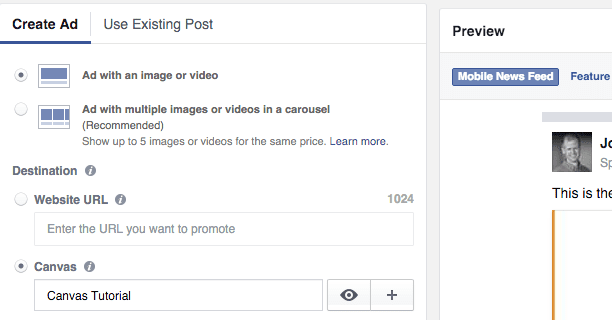
Trong mục Destination khi tạo quảng cáo, hãy chọn “Canvas” và lựa chọn mẫu Canvas bạn vừa mới hoàn thành trước đó.

Bạn sẽ phải cung cấp đầy đủ những mục dưới đây:
Text: Text ở phía trên quảng cáo
Headline: Tiêu đề bên dưới Thumbnail
Ảnh Thumbnail
Facebook không nói rõ ràng về kích thước của anh Thumbnail. Nhưng theo tôi bạn nên sử dụng hình ảnh kích thước 1200×628 (1.91:1 aspect ratio), đó là hình ảnh tiêu chuẩn cho Facebook Ads.
Kết luận
Và trên đầy là cách để bạn tạo quảng cáo Facebook bằng Canvas.
Chúc bạn thành công.
Cảm ơn bạn đã đọc hết bài viết trên của VIDCOGROUP mọi ý kiến và thắc mắc vui lòng để lại dưới phần Comment.
Có thể bạn quan tâm:
- Quy trình tạo lập Entity Building và cách tạo lập Semantic Content trong Entity
- Làm Content Youtube: Hướng dẫn cách xây dựng nội dung ấn tượng cho video youtube?
- SEO Content là gì? Hướng dẫn cách xây dựng kế hoạch SEO Content (2021)
- Yoast SEO là gì? Hướng dẫn cách sử dụng Yoast SEO từ A-Z
- CTR là gì? Chỉ số CTR bao nhiêu là đủ trong Adwords SEO?

