
Mục Lục
Mobile-First Indexing được phát triển để đáp ứng với các cầu tìm kiếm và duyệt web trên các thiết bị di động của người dùng.
Mobile-First Indexing là cơ chế mà Google ưu tiên sử dụng phiên bản của nội dung trên thiết bị di động để lập chỉ mục và xếp hạng. Google đã bắt đầu sử dụng cơ chế này từ hồi năm 2016. Vào năm ngoái (2020), Google đã tiến hành ưu tiên 100% trên thiết bị di động.
Điều này cũng đồng nghĩa với việc các cá nhân, công ty và doanh nghiệp muốn phát triển dựa trên Google cần phải tối ưu hoá nội dung của mình để có thể đáp ứng cho nền tảng thiết bị di động.
Bài viết sẽ có những nội dung hữu ích dành cho bạn:
- Mobile-First Indexing là gì?
- 9 điều bạn cần biết về Mobile-First Indexing
Bắt đầu nào!
Mobile-First Indexing là gì?
63% traffic tìm kiếm ở Hoa Kỳ bắt nguồn từ thiết bị di động tính đến năm 2019. Đây thật sự là một con số không phải nhỏ. Hiển nhiên, ông lớn Google cũng đã bắt đầu nhận ra được điều này và ưu tiên những phiên bản website cho điện thoại di động.
Họ đã thực hiện quá trình ưu tiên này bằng Mobile-First Indexing (tạm dịch: ưu tiên lập chỉ mục thiết bị di động).
Đến đây bạn nghe có vẻ khá phức tạp đúng không nào! Nhưng thực tế việc lập chỉ mục ưu tiên lại khá đơn giản. Chính Google cũng đã từng đề cập đến vấn đề này như sau:
“Mobile-First Indexing means Google predominantly uses the mobile version of the content for indexing and ranking.”
Tạm dịch là:
“Mobile-First Indexing có nghĩa là Google chủ yếu sử dụng phiên bản di động của nội dung để lập chỉ mục và xếp hạng.”
Trước đây, Googlebot chủ yếu sử dụng phiên bản dành cho desktop để có thể xác định được mức độ liên quan của trang với truy vấn tìm kiếm. Thế nhưng, điều này đã hoàn toàn thay đổi khi Mobile-first Indexing ra đời.
Trong trường hợp doanh nghiệp của bạn đang sở hữu phiên bản desktop và phiên bản mobile hoàn toàn giống nhau. Mobile-First Indexing thực sự không gây ra quá nhiều vấn đề cho bạn. Tuy nhiên nếu cả hai phiên bản này là hoàn toàn khác nhau thì bạn cần phải điều chỉnh rất nhiều đấy. Điều này cũng mặc định, nếu website của bạn vẫn chưa được thiết kế đảm bảo thân thiện với các thiết bị di động, thì sẽ có kha khá tác động tiêu cực sẽ xảy ra với chính website của bạn.
Ngay cả khi bạn không nghĩ đó là những điều bạn không cần quan tâm. Bạn vẫn cần phải hiểu Mobile-First Indexing là gì và cách mà nó hoạt động ra sao. Hiểu và nắm vững một trong những phạm trù quan trọng của Technical SEO này chắc chắn sẽ giúp bạn điều hướng website của mình thật đúng cách.
“Chỉ 13% trang web giữ được vị trí giống nhau giữa các thiết bị khác nhau”, một nghiên cứu năm 2019 tiết lộ rằng. Tức là, nếu website bạn đứng ở vị trí số 3 trong bảng tìm kiếm trên desktop thì khi người dùng tìm kiếm trên thiết bị di động, có thể ở vị trí thấp hơn hoặc cao hơn.
Do đó, việc cải thiện độ thân thiện của website với các thiết bị khác nhau (đặc biệt là thiết bị di động) là rất quan trọng.
9 Điều bạn cần biết về Mobile-First Indexing
Nếu bạn là một SEO-er, bạn nhất định phải hiểu thật rõ về Mobile-First Indexing.
Vì khi bạn đã nắm được các thông tin liên quan đến cơ chế này và biết được nó có thể ảnh hưởng như thế nào đến khả năng hiển thị organic của website, bạn sẽ hoàn toàn cảm thấy việc điều chỉnh ưu tiên di động là cần thiết.
9 điều bạn cần biết về tính năng Mobile-First Indexing dưới đây sẽ giúp bạn kiểm tra website đã đảm bảo được tối ưu trên thiết bị di động chưa. Từ đó bạn có thể tìm ra các vấn đề tồn tại và khắc phục chúng.
1. Kiểm tra website của mình đã chuyển sang Mobile-First Indexing hay chưa?
Mặc dù hầu hết các trang web đều được chuyển sang Mobile-First Indexing một cách hoàn toàn tự động. Tuy nhiên, bạn cũng nên kiểm tra xem trang web của mình đã được chuyển hay chưa.
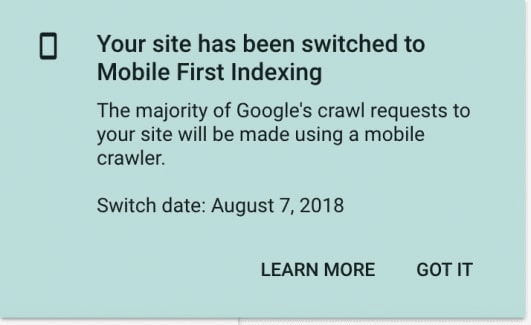
Nếu như trang web của bạn đã chuyển qua Mobile-First Indexing, sẽ có một thông báo ở Google Search Console như sau:

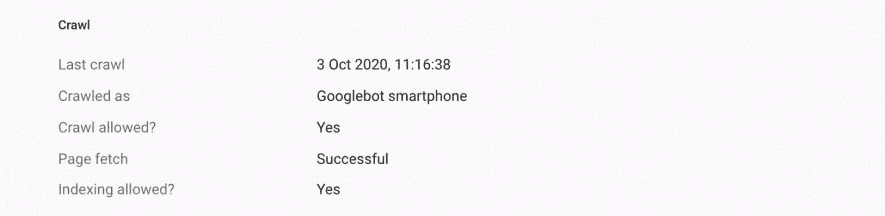
Nếu bạn chưa nhận được thông báo này, bạn có thể xác nhận lại bằng cách truy cập Search Console và nhập URL trang vào phần tìm kiếm như hình bên dưới:

Trang sẽ trả kết quả:

Hãy chú ý đến dòng “Crawled as: Googlebot smartphone”. Nó có nghĩa rằng trang web đã chuyển sang Mobile-First Indexing rồi đấy!
2. Bạn không thể tắt Mobile-First Indexing
Bạn cần phải biết rằng một khi website đã được chuyển sang Mobile-First Indexing thì bạn sẽ không thể hoàn tác được nữa. Không có cách nào để tắt và cũng không thể tự chuyển bằng cách thủ công. Chỉ có Google mới làm được việc này thôi.
Do đó, bạn hãy đảm bảo rằng bạn thiết kế trang web của mình theo hướng Mobile-First. Tính toán và xem xét cách mà trang web của mình hiển thị với người dùng đang sử dụng các thiết bị di động. Đừng quá vội! Không phải website nào cũng cần thực hiện các thay đổi lớn.

Google đã xác nhận rằng cách trang sử dụng công nghệ tương thích như Responsive hoặc Dynamic Serving không cần thực hiện những thay đổi này. Bởi vì các công nghệ này sẽ tự động thay đổi trang web để đảm bảo nội dung của bạn có thể được hiển thị trên cả hai giao diện máy tính bàn và điện thoại di động.
Bạn có thể tìm hiểu vấn đề này thông qua các đơn vị triển khai web và designer của mình. Nếu như website của bạn chưa được áp dụng, hãy cho họ biết tầm quan trọng của việc ưu tiên thiết bị di động, nhằm giúp quá trình phát triển website diễn ra thật suôn sẻ và đúng theo mục đích của doanh nghiệp.
Tính năng Mobile-First Indexing sẽ luôn tồn tại và bạn không thể thay đổi hay tắt chúng đi được. Vì thế, nếu doanh nghiệp bạn hướng đến người dùng di động thì hãy hành động ngay bây giờ!
3. Google ưu tiên dùng phiên bản nội dung trên thiết bị di động khi lập chỉ mục và xếp hạng
Google Index là quá trình Google phân loại, sắp xếp dữ liệu từ website thu thập được (Crawl) qua đó đánh giá được thứ hạng của website và trả về kết quả tìm kiếm của người dùng. Chỉ mục của Google sẽ liệt kê tất cả các trang web mà Google biết. Như vậy, nếu như một trang web chưa được thu thập thông tin và không được liệt vào chỉ mục của Google thì trang web đó xem như không tồn tại trên trang tìm kiếm. Do đó, khi bạn muốn website của mình được xuất hiện trên Google trong phần kết quả tìm kiếm của người dùng thì bạn cần phải tìm cách để được xuất hiện trong chỉ mục của Google.

Mọi người tin rằng Google ưu tiên lập chỉ mục cho phiên bản Deskop website. Điều này đã không còn đúng vì từ ngày 01/07/2019 Google sẽ bật chế độ ưu tiên chỉ mục cho thiết bị di động theo mặc định cho mọi trang web mới (mới xuất bản trên web hoặc Google Tìm kiếm mới phát hiện ra).
Ưu tiên lập chỉ mục cho thiết bị di động có nghĩa là Google sẽ chủ yếu dùng phiên bản cho các thiết bị di động của nội dung trong quá trình lập chỉ mục và xếp hạng. Trước kia, chỉ mục Google chủ yếu được sử dụng cho phiên bản dành cho máy tính của nội dung trang khi đánh giá mức độ phù hợp của trang với truy vấn truy vấn người dùng. Hiện nay, phần lớn người dùng khi truy cập vào Google Tìm kiếm thông qua thiết bị di động, nên từ giờ trở đi, Googlebot sẽ chủ yếu thu thập dữ liệu và lập chỉ mục các trang bằng bằng tác nhân người dùng điện thoại thông minh. (Theo thông báo của trung tâm Google về “Các phương pháp hay nhất về chế độ ưu tiên lập chỉ mục cho thiết bị di động”.)
Như vậy, có phiên bản trên thiết bị di động của nội dung sẽ giúp người dùng có thể tìm thấy trang website bạn trên Google dễ dàng hơn nhiều đấy.
4. Kiểm tra tính thân thiện với thiết bị di động của trang web
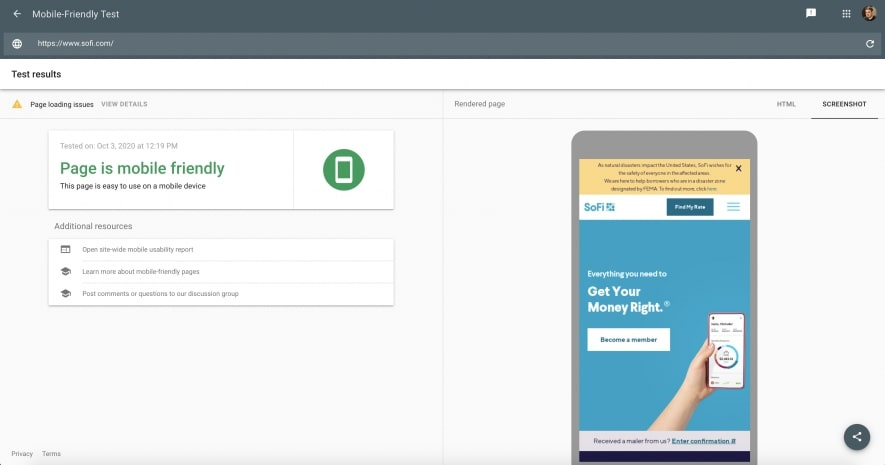
Bạn có thể kiểm tra xem website mình có thân thiện với thiết bị di động hay không bằng công cụ kiểm tra của Google: Google’s mobile-friendly test tool.
Nhập URL trang web và công cụ này sẽ giúp bạn xác định được khả năng sử dụng trên thiết bị di động của web.
Lưu ý: Tính thân thiện với thiết bị di động và Mobile-First Indexing không phải là một.
Ví dụ dưới đây cho thấy trang web có thân thiện với thiết bị di động: “Page is mobile friendly”. Tuy nhiên nó vẫn bị gắn cảnh báo “Page loading issues” do trang vẫn có một số vấn đề về tải trang cần giải quyết.

Thông thường, sẽ có những trang web có chứa các tài nguyên bị chặn. Nếu như các tài nguyên đó đóng một vai trò quan trọng, nó sẽ gây ra ảnh hưởng đến cách Google hiểu trang.
Ví dụ: một hình ảnh quá lớn của trang bị chặn, lúc này Google sẽ nhầm tưởng website là mobile friendly trong khi thực tế không phải là như vậy (vì ảnh lớn). Hoặc file CSS bị chặn sẽ dẫn đến tình trạng phông chữ hiển thị không được chính xác (ví dụ như quá nhỏ hoặc quá to so với thiết bị).
Những tài nguyên chặn hiển thị này sẽ gây ảnh hưởng đến điểm khả năng sử dụng và ảnh hưởng luôn đến khả năng Google thu thập dữ liệu từ trang của bạn. Vì thế, bạn hãy đảm bảo chắc chắn rằng các tài nguyên quan trọng không bị chặn bởi robots.txt.
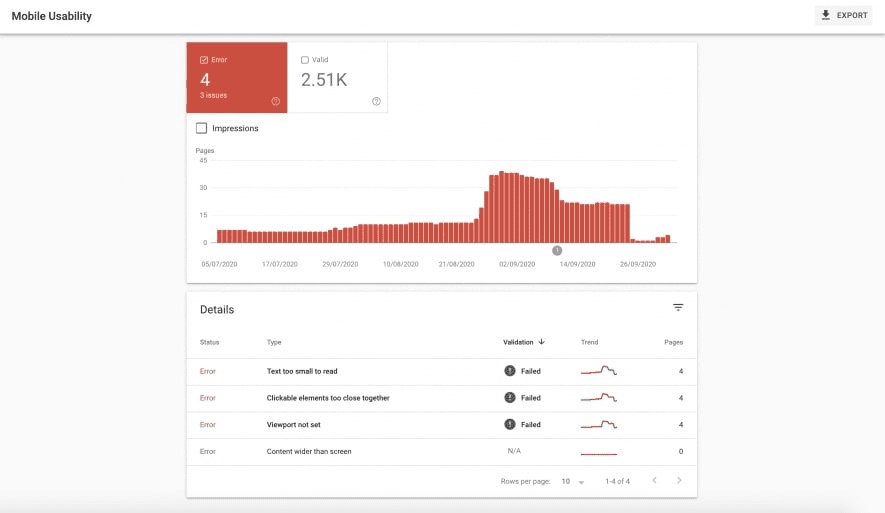
Bạn cũng có thể phân tích khả năng sử dụng trên thiết bị di động website bằng cách truy cập vào Mobile Usability trong menu “Enhancement” (của Search Console).

5. Đảm bảo nội dung trên thiết bị mobile và desktop giống nhau
Bạn nên phát triển website theo hướng đem tới trải nghiệm đồng nhất giữa các loại thiết bị khác nhau. Nếu trải nghiệm giữa hai nền tảng này khác nhau sẽ gây ảnh hưởng đến Mobile-First Indexing.
Google khuyến cáo rằng một trang web nên cung cấp trải nghiệm giống nhau trên cả thiết bị di động và máy tính. Cụ thể, Báo cáo về Chế độ ưu tiên lập chỉ mục cho thiết bị di động của Google nêu rõ:
“Nếu bạn chưa thiết kế nội dung cho website dành cho mobile ít hơn trên desktop vì một nguyên nhân nào đó. Bạn cần phải biết rằng có thể mình sẽ mất đi một số traffic khi trang web chuyển sang Mobile-First Indexing, bởi vì Google không lấy đủ thông tin từ trang của bạn như lúc trước.”
Những điều cần cân nhắc thực hiện để có sự nhất quán giữa phiên bản dành cho mobile và phiên bản dành cho desktop:
- Structured Data
- Metadata
- Meta Robots Tags
- Vị trí đặt quảng cáo
- Hình ảnh và video
- Nội dung
Điều quan trọng là bạn phải giữ các yếu tố này giống nhau trên các thiết bị di động và máy tính để bàn để tránh các vấn đề có thể phát sinh từ Mobile-First Indexing.
6. Lời khuyên từ Google
Trong khi một số phần thuật toán đều được giữ kín, Google vẫn đưa ra khá nhiều lời khuyên để giúp các quản trị viên website và SEO có thể hiểu được Mobile-First Indexing.
Google phát hành Các phương pháp Mobile-First Indexing để “giúp người dùng của bạn có trải nghiệm tốt nhất”.
Tài liệu này là nơi tham chiếu tuyệt vời cho bất kỳ ai đang cố gắng tìm hiểu về Mobile-First Indexing.
Cụ thể, tài liệu này giúp hiểu các phương pháp hay nhất cho việc:
- Đảm bảo Googlebot có thể truy cập và đọc nội dung của bạn
- Đảm bảo nội dung giống nhau trên mobile lẫn desktop
- Kiểm tra Structured Data
- Đặt Metadata vào cả hai phiên bản trang web của bạn
- Kiểm tra vị trí đặt quảng cáo
- Kiểm tra nội dung trực quan
- Các phương pháp bổ sung cho các URL riêng biệt
- Khắc phục sự cố Mobile-First.
7. Đừng nhầm lẫn Mobile-First Indexing với Mobile Usability
Một điều quan trọng nữa đó là bạn cần phải hiểu các tính năng của Mobile-First Indexing và Mobile Usability không hề giống nhau.
Như đã nói ở trên, website có thể sẽ có các vấn đề về khả năng sử dụng trên thiết bị di động (Mobile-Usability) nhưng nó vẫn có thể được áp dụng Mobile-First Indexing.

John Mueller của Google đã đề cập về vấn đề này:
“Một trang web có thể sử dụng được hoặc không thể sử dụng được trên thiết bị di động, nhưng nó vẫn có thể chứa tất cả content mà chúng tôi cần cho việc lập chỉ mục Mobile-First.”
Ông đưa ra một ví dụ như sau: Nếu bạn sử dụng PDF trên thiết bị di động, mọi thứ sẽ khá khó khăn: khó nhấp vào, văn bản rất khó để đọc. Nhưng tất cả văn bản vẫn ở đó nên Google vẫn có thể lập chỉ mục Mobile-First như thường.
Điều này có nghĩa là Googlebot (điện thoại thông minh) có thể và sẽ thu thập dữ liệu các trang không được coi là thân thiện với thiết bị di động. Nhưng điều đó không có nghĩa là Mobile Usability của trang không ảnh hưởng đến thứ hạng mobile của trang web của bạn.
Tất nhiên, khi bạn cung cấp trải nghiệm kém, ẩn nội dung hoặc hình ảnh hoặc trang web có những vấn đề khác khi người dùng sử dụng trên thiết bị di động, chúng có thể ảnh hưởng đến khả năng xếp hạng trang của bạn.
8. Page Speed rất quan trọng
Không ai muốn duyệt một trang web chậm. Trên thực tế, người dùng vẫn luôn muốn các trang web nhanh hơn.
Tốc độ của một trang (Page Speed) là một yếu tố xếp hạng quan trọng.
Và trong một phiên thảo luận về ưu tiên thiết bị di động tại SMX vào năm 2017, Gary Illyes của Google đã xác nhận rằng Page Speed được tích hợp vào Mobile-First Indexing. Thực tế là tốc độ trang chậm có thể đóng vai trò là một yếu tố giảm hạng.
Hãy lưu ý, chúng ta cần tối ưu hóa cho người dùng chứ không phải chỉ cho các công cụ tìm kiếm.
Tốc độ trang chậm có tác động tiêu cực đến tỷ lệ thoát trang và thời gian người dùng dành cho trang web của bạn. Từ đó tỷ lệ chuyển đổi có thể bị ảnh hưởng.
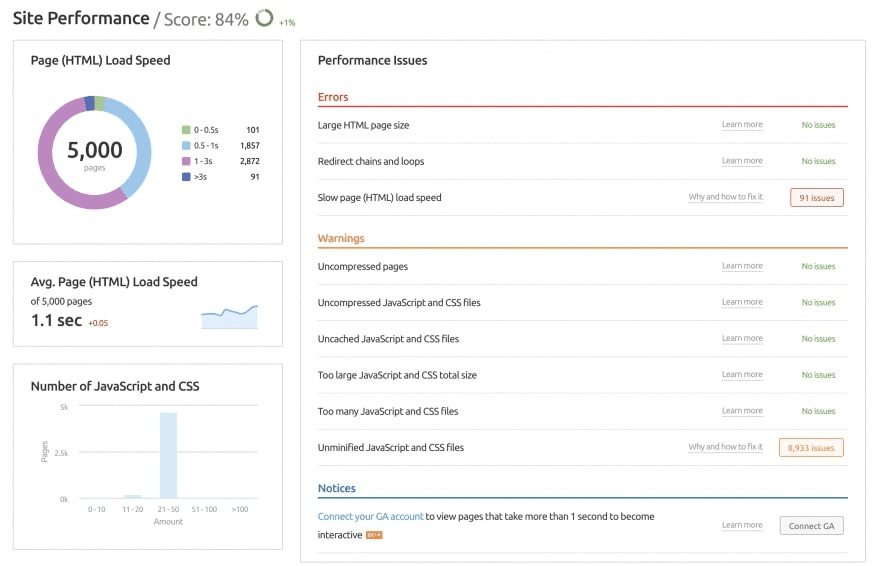
Bạn có thể phân tích Page Speed và các vấn đề liên quan bằng cách sử dụng SEMrush Site Audit Tool. Công cụ này cũng sẽ đưa ra báo cáo về hiệu suất trang web chi tiết để bạn tham khảo và chỉnh sửa.

9. Cách xử lý hiệu quả Mobile-First Indexing khi bạn có trang web dành cho di động và máy tính riêng biệt
Vấn đề cuối cùng mà bạn cần phải biết đó là: Cách xử lý hiệu quả Mobile-First Indexing khi bạn có trang web dành cho mobile và desktop riêng biệt.
Mặc dù điều này đang trở nên ít phổ biến hơn vào thời điểm hiện tại, nhưng nhờ sự quay lại của trang web responsive, vẫn có những trang web chạy các phiên bản dành cho thiết bị di động và máy tính để bàn riêng biệt.

Vì vậy, làm thế nào để bạn xử lý các trang web này để đảm bảo bạn không mắc lỗi Mobile-First Indexing?
Hãy tham khảo những lưu ý sau đây:
- Đảm bảo rằng bạn triển khai chính xác các phần tử rel=canonical và rel=alternate cho cả hai trang.
- Đảm bảo rằng tệp robots.txt trên cả hai trang không chặn việc thu thập các thông tin quan trọng của trang.
- Kiểm tra kỹ việc triển khai rel=hreflang để đảm bảo rằng các URL desktop tham chiếu đến các URL Mobile và ngược lại.
- Thiết lập và xác minh cả hai trang trong Google Search Console
- Đảm bảo rằng các trang trên desktop và mobile là giống nhau. Đôi khi sẽ có trường hợp một số trang không xuất hiện trong phiên bản mobile. Điều này sẽ ngăn cản Google thu thập đầy đủ thông tin khi web áp dụng Mobile-first Indexing.
Nếu những thuật ngữ trên còn khá lạ lẫm đối với bạn, một vài bài viết sau đây bạn nên tham khảo:
1. Canonical URL là gì? 7 Sai lầm sử dụng thẻ Canonical Tag trong SEO)
2. Redirect 301 là gì? Kĩ thuật Redirect giúp tăng 300% Organic traffic
Thực tế, Google không khuyến nghị để các URL riêng biệt cho các phiên bản thiết bị. Việc này sẽ khiến nó khó có thể triển khai và duy trì.
Nếu như doanh nghiệp bạn vẫn đang áp dụng URL riêng biệt, hãy đảm bảo hai website có các điểm quan trọng đồng nhất nhé.
Kết luận
Tính năng Mobile-First Indexing nghe có vẻ rất đáng sợ đối với những doanh nghiệp đã quá quen với việc áp dụng cách thức cũ, nhưng thực tế cho thấy bạn chỉ cần cung cấp trải nghiệm di động đầy đủ và đồng nhất giữa các phiên bản thì không có gì phải lo lắng cả.
Hãy truyền đạt suy nghĩ của bạn đến developer và designer, các vấn đề sẽ được giải quyết một cách dễ dàng hơn đấy.
Chúc các bạn thành công!
Cảm ơn bạn đã đọc hết bài viết trên của VIDCOGROUP mọi ý kiến và thắc mắc vui lòng để lại dưới phần Comment.
Bài viết liên quan:

