
Mục Lục
SEO hình ảnh hay tối ưu hóa hình ảnh chuẩn SEO là một công việc hết sức quan trọng trong chiến dịch SEO tổng thể của bất cứ dự án SEO nào. Việc bạn thực hiện chiến dịch SEO hình ảnh tốt sẽ giúp hình ảnh của bạn trong bài viết được Google index và được xếp hạng cao trên trang kết quả tìm kiếm. Người dùng khi tìm kiếm hình ảnh bằng Google Search Image, sẽ có cơ hội để tiếp cận tới hình ảnh của bạn, từ đó giúp gia tăng lượng traffic cho website.
Ở bài viết này tôi sẽ hướng dẫn cho bạn cách SEO hình ảnh dành cho người mới bắt đầu.
Chúng ta bắt đầu thôi nào!
Giảm kích thước tệp hình ảnh tối ưu tốc độ tải
Bước cuối cùng trước khi bạn tải lên hình ảnh đó là giảm dung lượng của tệp – tệp càng nhẹ càng tốt. Hình ảnh càng nhẹ hơn có nghĩa là website của bạn sẽ tải nhanh hơn. Website tải càng nhanh thì có nghĩa là thứ hạng của nó sẽ cao hơn.
Để giảm dung lượng hình ảnh, hãy nén tệp hình ảnh. Bạn có thể hiểu: Loại bỏ tất cả các phần thừa không cần thiết khỏi tệp nhưng vẫn đảm bảo duy trì tối ưu hình ảnh chất lượng nhất.
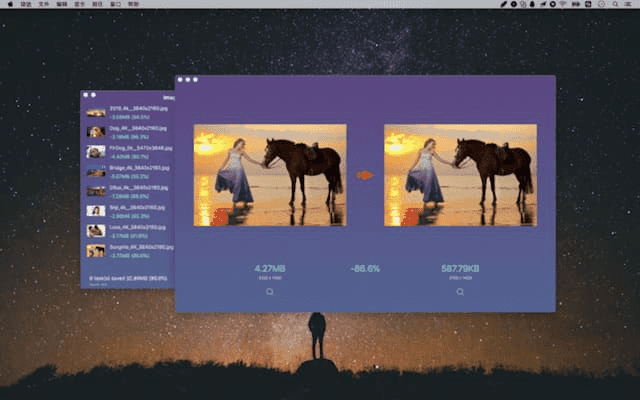
Ví dụ: Xem hai hình ảnh này:

Cả hai hình ảnh này có cùng kích thước, cùng một loại tệp (.jpg), nhưng một hình lại có dung lượng nhẹ hơn 86% so với hình kia. Đó là vì hình ảnh bên phải đã được nén.
Tất nhiên, để có thể thực hiện quá trình nén ảnh, tôi sẽ hướng dẫn bạn một phương pháp hiệu quả và đơn giản nhất. Đây là một số công cụ bạn hoàn toàn có thể áp dụng:
- ImageOptim – công cụ được đề xuất của Google.
- Trình tối ưu hóa JPEG
- Optimizilla
- Kraken.io
- Compressnow
- Cắt tỉa
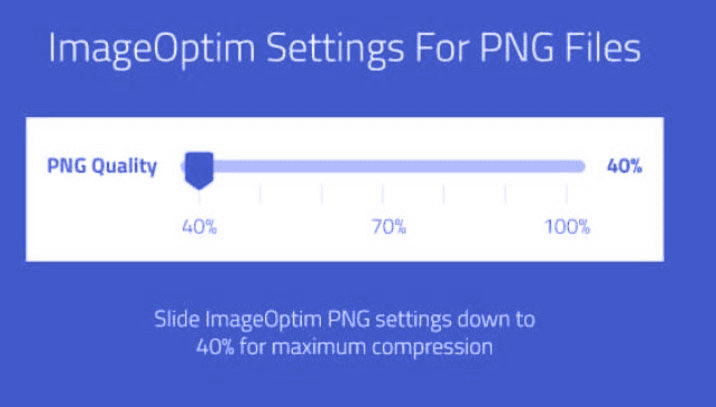
Trong số tất cả các công cụ này, thì theo tôi imageOptim hoạt động tốt nhất. ImageOptim tốt nhất khi nén JPEG và PNG so với các công cụ khác.

Slide ImageOptim cài đặt PNG giảm xuống 40% để nén tối đa
Tối ưu ALT Text (ALT Tag) hình ảnh
Trước khi chúng ta đi vào chi tiết cách tối ưu hình ảnh bằng ALT text, tôi muốn bạn nắm vững các nội dung cơ bản dưới đây.
ALT text là gì: ALT text hình ảnh, còn được gọi là “ALT tag”, “ALT description” và “ALT attribute”. Tuy nhiên, bạn có thể hiểu đơn giản ALT text là văn bản thay thế xuất hiện thay cho hình ảnh khi hình ảnh không tải được trên màn hình.
Đồng thời, khi robot Google “xem” một hình ảnh, hầu như tất cả những gì nó có thể thấy là tên tệp. Do đó, khi thêm văn bản thay thế vào code… Bạn đã cung cấp cho công cụ tìm kiếm nhiều thông tin hơn để hiểu nội dung hiển thị trên tệp hình ảnh. Đây là cách ALT text hiển thị trong code HTML.
Ví dụ: ALT text hình ảnh: <img src = ”kangaroo.jpg” alt = ”
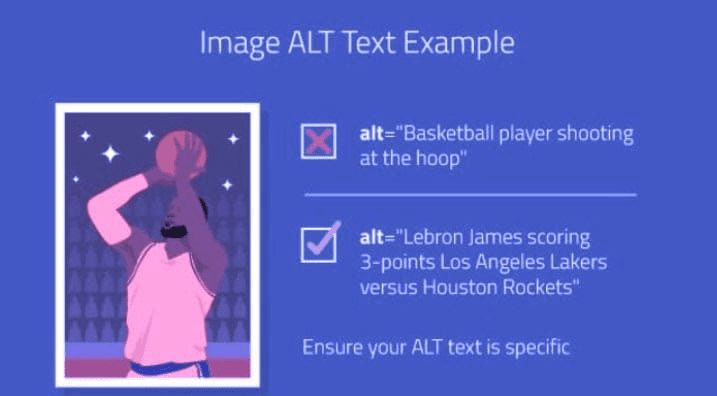
Các phương pháp hay nhất về văn bản ALT hình ảnh
1. Bắt đầu bằng cách tự hỏi, thông tin nào sẽ hữu ích cho việc những người không thể xem hình ảnh?
2. Với câu trả lời, hãy kết thúc câu này “ Đây là (n) hình ảnh, ảnh chụp màn hình, ảnh chụp hoặc bản vẽ của __________. ”
3. Loại bỏ tất cả từ nối khỏi câu kết quả và sử dụng phần cuối cùng làm ALT text.
4. Đảm bảo mô tả kết quả cụ thể.

BONUS – Nếu bạn có một Website thương mại điện tử, tôi khuyên bạn nên tận dụng tối đa chức năng trong ALT tag. Người mua đủ thời gian thường tìm kiếm được nó trong Google Hình ảnh bằng cách sử dụng ID của sản phẩm.
5. Bao gồm từ khóa mục tiêu trong ALT text ở đầu thẻ.
6. Giữ ALT text ít hơn 125 ký tự – Các công cụ đọc màn hình ngừng đọc ALT text trong khoảng này – Google cũng có thể như vậy.
Nhưng đợi đã! Điều gì sẽ xảy ra nếu bạn đã tải hình ảnh của mình lên trang web của mình?
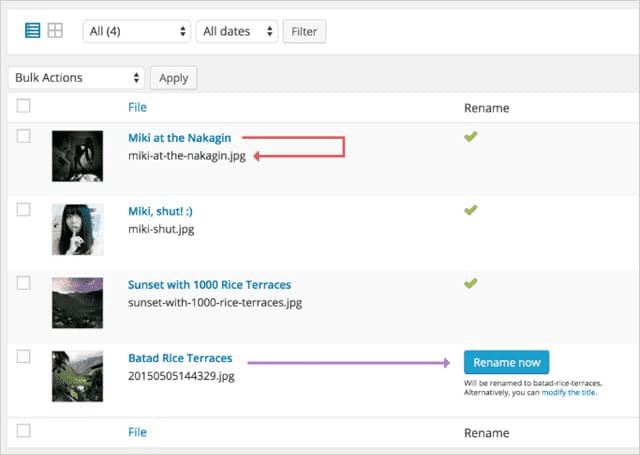
Bạn sẽ làm gì? Sử dụng plugin đổi tên tệp hình ảnh WordPress để cập nhật tên tệp hình ảnh của website bạn bên trong WordPress.
Chỉ với một vài click chuột, bạn có thể lưu hình ảnh của mình với tên tệp “thân thiện với SEO hình ảnh” tối ưu hóa hình ảnh.

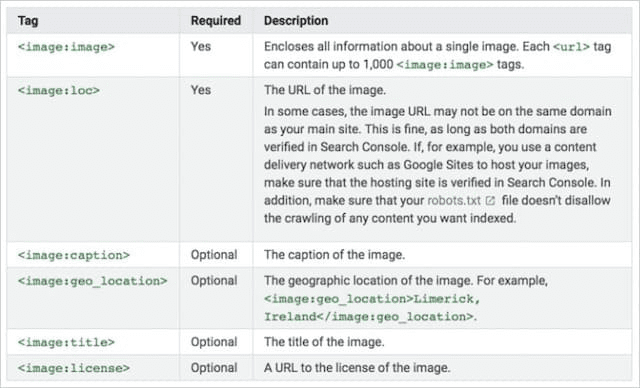
Tận dụng các thuộc tính và chú thích của tiêu đề hình ảnh để đạt được thứ hạng cao hơn
Đây là hai yếu tố quan trọng (nhưng thường bị bỏ qua) của SEO hình ảnh.
Tôi biết chúng rất quan trọng vì Google đã đưa ra các thông báo trong hướng dẫn Các phương pháp hay nhất về hình ảnh của họ:
“Google extracts information about the subject matter of the image from the content of the page, including captions and image titles. Wherever possible, make sure images are placed near relevant text and on pages that are relevant to the image subject matter.”
Dịch:
“Google trích xuất thông tin về các chủ đề hình ảnh từ nội dung trang, bao gồm các chú thích và tiêu đề của hình ảnh. Bất cứ lúc nào, hãy đảm bảo chắc chắn hình ảnh của bạn đã được đặt gần văn bản có liên quan và trên các trang có liên quan đến chủ đề của hình ảnh. ”
Vì vậy, rõ ràng, nếu như bạn không sử dụng các thuộc tính Tiêu đề và Chú thích hình ảnh, hoặc không sử dụng chúng một cách chính xác, có nghĩa bạn đã bỏ lỡ cơ hội thu hút người đọc và công cụ tìm kiếm.
Tối ưu Title Tag hình ảnh
Đối với Title hình ảnh, hãy sử dụng tiêu đề thật ngắn gọn, mô tả, hấp dẫn bổ sung cho ALT text.
Ví dụ: Nếu ALT text của bạn là “Chú kangaroo đang nhảy lên” thì tiêu đề của bạn có thể đơn giản là “Chú chuột túi bụi Skippy”
Viết đúng chú thích hình ảnh
Trong khi tiêu đề phải cung cấp mô tả có liên quan về hình ảnh. Nhưng nếu chú thích của bạn quá đơn giản chỉ là mô tả hình trong ảnh thì nó sẽ trở nên vô dụng trong việc SEO.
Thay vào đó, hãy mô tả các chi tiết của bức ảnh không rõ ràng như:
- Địa điểm.
- Thời gian trong ngày hoặc trong năm.
- Hoặc, một sự kiện cụ thể đang diễn ra.
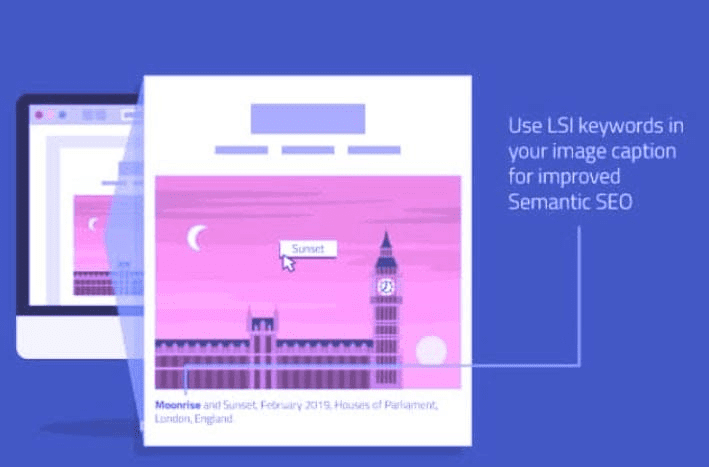
Điều này cung cấp cho người đọc (và các công cụ Google) nhiều ngữ cảnh hơn về hình ảnh cùng với khả năng giúp nó xếp hạng cho nhiều từ khóa hơn. Ngoài ra, để tăng khả năng xếp hạng, bạn hãy bổ sung một số LSI keywords vào chú thích.
Ví dụ, áp dụng vào thực tế:
Nếu bạn có một bức ảnh chụp hoàng hôn, cách chú thích sai cho bức ảnh sẽ là “hoàng hôn” – điều này sẽ không thêm BẤT KỲ thông tin bổ sung nào có lợi cho người đọc hoặc công cụ tìm kiếm.
Ngược lại, cách phù hợp để chú thích ảnh hoàng hôn của bạn có thể là:
Moonrise và Sunset, tháng 2 năm 2019, Nhà Quốc hội, London, Anh.

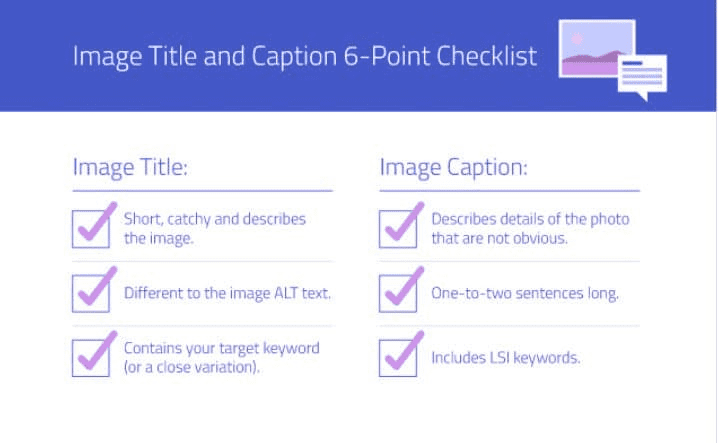
Checklist 6 yếu tố tối ưu Image Title và Caption
Tiêu đề hình ảnh:
- Ngắn gọn, hấp dẫn và mô tả hình ảnh.
- Khác với ALT text.
- Chứa từ khóa mục tiêu(hoặc một biến thể gần giống).
Chú thích hình ảnh:
- Mô tả chi tiết của bức ảnh không rõ ràng.
- Dài từ một đến hai câu.
- Bao gồm các từ khóa LSI.

Tối ưu hóa trang hiển thị
Đến đây, bạn đã biết cách tối ưu được tệp và tag hình ảnh rồi đấy.
Bây giờ, chúng ta hãy đi đến bước tối ưu hóa hình ảnh nâng cao hơn đó là tối ưu Content Around hình ảnh. Các bước bạn cần phải thực hiện như sau:
Bước 1. Cập nhật Page Title bao gồm các keyword mục tiêu.
Bước 2. Sửa đổi URL của page gồm keyword mục tiêu (hoặc các biến thể từ khóa gần giống). Lưu ý, bạn nên tạo URL ngắn và chứa từ khóa mong muốn SEO.

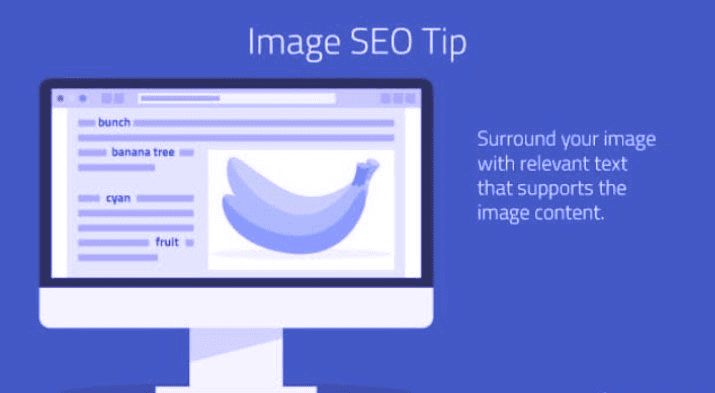
Bước 3. Hình ảnh được trình bay quanh nội dung liên quan. Điều quan trọng ở đây là ngữ cảnh.
Nếu hình ảnh trên web của bạn là “blue-banana.png”. Và, tệp của bạn đính giữa hai đoạn văn nói về blue banana…
Tất nhiên lúc này Google có thể chắc chắn rằng “blue-banana.png” thực sự là hình ảnh của những Blue banana. Các mẹo này cung cấp cho Google bối cảnh, bạn hãy tận dụng nó nhé:
SEO ngữ nghĩa (Semantic SEO)
SEO ngữ nghĩa là quá trình xây dựng thêm những cụm từ “ý nghĩa” vào nội dung. Nói cách khác đây là quá trình sử dụng các từ khóa có liên quan để hỗ trợ “ngữ cảnh” cho từ khóa chính.
Đây là cách thực hiện:
Đầu tiên, đưa từ khóa mục tiêu vào Google Images. Google sẽ cung cấp cho bạn những từ và cụm từ có liên quan chặt chẽ đến chủ đề đó.
Thứ hai, nhập cùng một từ khóa vào một tìm kiếm thông thường trên Google. Và cuộn xuống phần “Các tìm kiếm liên quan đến…”.

Tạo Sitemap và Indexed hình ảnh
Sitemaps giúp nội dung của bạn nhanh chóng được index và giúp trở nên chuyên sâu hơn khi được người dùng tìm thấy. Nếu bạn có nhiều hình ảnh trên website, một Sitemaps hình ảnh có thể đảm bảo nhiều hình ảnh hơn được hiển thị trong kết quả tìm kiếm hình ảnh.
Bạn có thể tạo Sitemaps hình ảnh độc lập. Hoặc, làm theo hướng dẫn của tối như sau: Hãy đảm bảo hình ảnh trong XML Sitemaps của bạn.
Đặc biệt hơn. Nếu bạn sử dụng plugin WordPress và Yoast SEO, hình ảnh sẽ tự động được thêm vào XML Sitemaps.
Đây là một XML Sitemaps cơ bản:

Và đây là một ví dụ có thêm hình ảnh:

Bạn sẽ thấy rằng các thẻ <image: image> và <image: loc> đã được thêm vào.

Việc thêm các thẻ khác này giúp bạn cung cấp nhiều thông tin hơn cho các công cụ tìm kiếm.
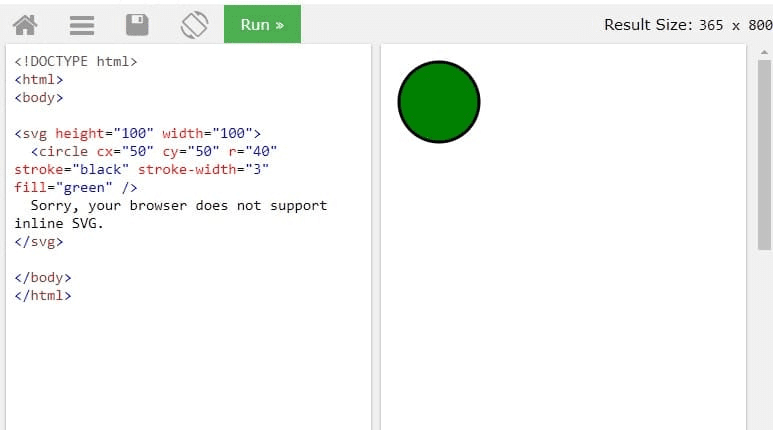
Sử dụng định dạng SVG để hình ảnh rõ hơn, website nhẹ hơn
SVG được sử dụng cho logo, biểu tượng, văn bản và hình ảnh đơn giản. Toàn bộ nội dung của Scalable Vector Graphics chỉ là văn bản.
Ví dụ: W3Schools. Ở phía bên trái là nội dung của tệp và ở phía bên phải là phiên bản kết xuất của văn bản, nơi bạn có thể thấy nó trông như thế nào. Đó chính xác là cách người dùng sẽ thấy tệp SVG. Nếu bạn cố gắng thay đổi màu sắc hoặc kích thước, chất lượng của hình ảnh sẽ không bị hỏng, nó sẽ được giữ nguyên.

Sử dụng tệp SVG là một cách khác để tạo website tốt hơn. Bạn vẫn có thể có PNG và JPEG trên website của mình.
Tối ưu dữ liệu EXIF
Khi nói đến dữ liệu EXIF, có hai điều tôi khuyên bạn nên làm:
Điều 1: Loại bỏ TẤT CẢ dữ liệu EXIF không cần thiết (để hình ảnh nhẹ hơn và tải nhanh hơn).
Điều 2: Gắn tag hình ảnh với dữ liệu EXIF có liên quan hữu ích cho SEO.
Nhưng trước tiên…
Dữ liệu EXIF là gì?
Đây là những gì Wikipedia nói:
“Định dạng tệp có hình ảnh có thể trao đổi là tiêu chuẩn chỉ định các định dạng cho hình ảnh, âm thanh và các thẻ phụ được sử dụng bởi máy ảnh kỹ thuật số, máy quét và các hệ thống khác xử lý tệp hình ảnh và âm thanh được máy ảnh kỹ thuật số ghi lại”.
Nói cách khác…
Chúng là các thẻ được sử dụng để nhúng thông tin về một hình ảnh trong tệp của nó.
Cách tối ưu EXIF Data cho tối ưu hình ảnh WordPress
Đầu tiên, tải hình ảnh của bạn lên exifer.net:

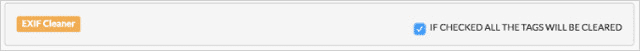
Sau đó, làm sạch hình ảnh của tất cả dữ liệu EXIF bằng cách đánh dấu vào hộp này:

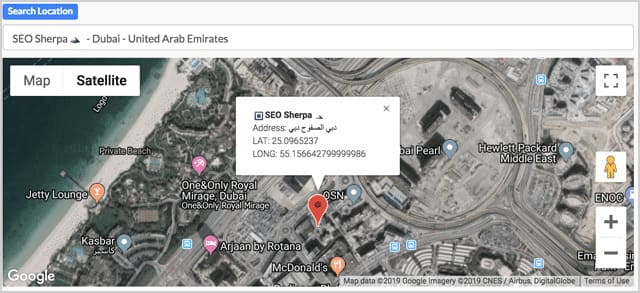
Tiếp theo, tìm kiếm vị trí GPS bạn muốn gắn thẻ hình ảnh của mình:

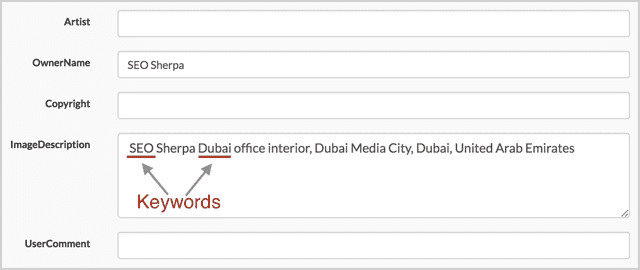
Điền vào các trường Tên chủ sở hữu và Mô tả hình ảnh.

Cảm ơn bạn đã đọc hết bài viết trên của VIDCOGROUP mọi ý kiến và thắc mắc vui lòng để lại dưới phần Comment.
Tham khảo bài viết liên quan:

